Blenderでコンポジター(Compositor)を使用するときに、レンダリングした結果(Render Result)の画像を背景画像として表示する方法と、表示したその画像の操作方法を紹介します。
1. コンポジター(Compositor)にレンダリングした結果の画像を背景画像として表示する手順
説明用にここではBlenderを起動したときに初めからあるCube、Camera、Lightを使用します。
手順1
Blenderを起動したら(またはファイルを開いたら)、一度レンダリングを行います。
設定を変更していなければ新しいウィンドウが開いて、画像1のようなレンダリングした結果の画像が表示されますが、この後の手順でも使用するのでウィンドウは閉じずにそのままにしておいてください。

手順2
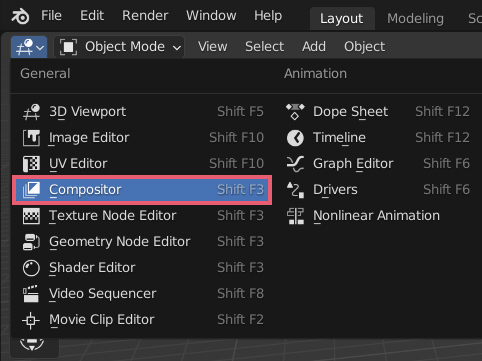
エディタータイプ(Editor Type)を3Dビューポート(3D Viewport)からコンポジター(Compositor)に切り替えたら(画像2参照)、

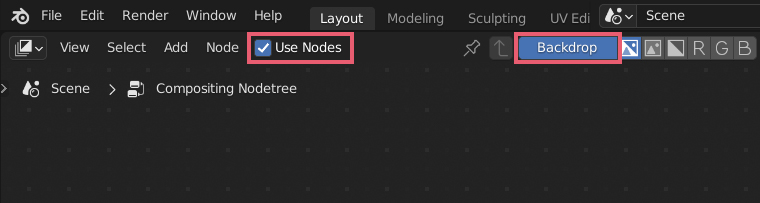
上部メニューにあるノードを使用(Use Nodes)にチェックを入れ、背景(Backdrop)をクリックしてオンにします(画像3参照)。

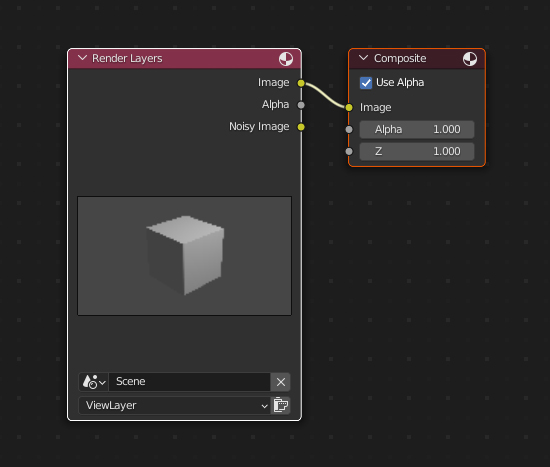
この段階で画像4のようなノードが表示されているはずです。

ビューレイヤー(View Layer)の選択について
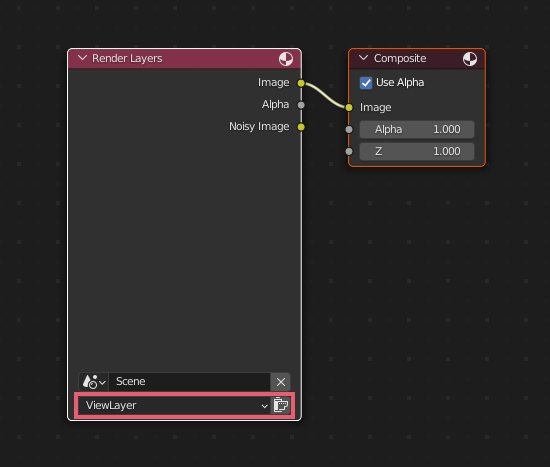
レンダリングする前に手順2の上記の操作を行った場合は、画像5のようにレンダ―レイヤー(Render Layers)ノードにレンダリングした結果の画像が表示されないので、レンダリングした後にレンダ―レイヤー(Render Layers)ノードの下部にあるビューレイヤー(View Layer)と書かれているところをクリックして、ビューレイヤー(View Layer)を選択し直してください。

手順3
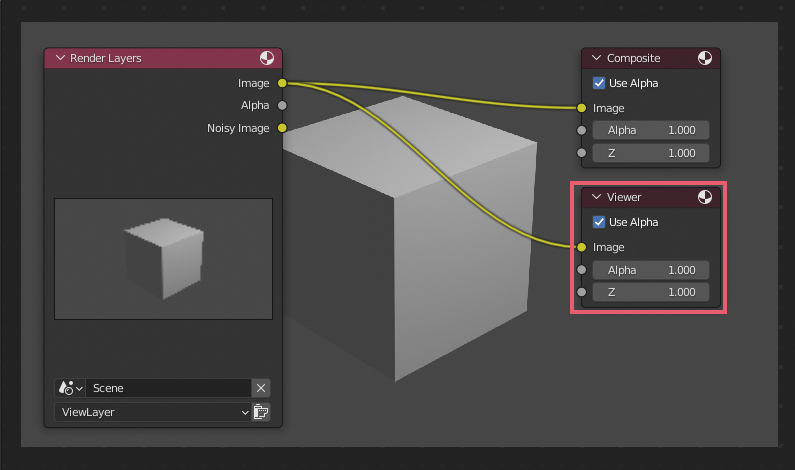
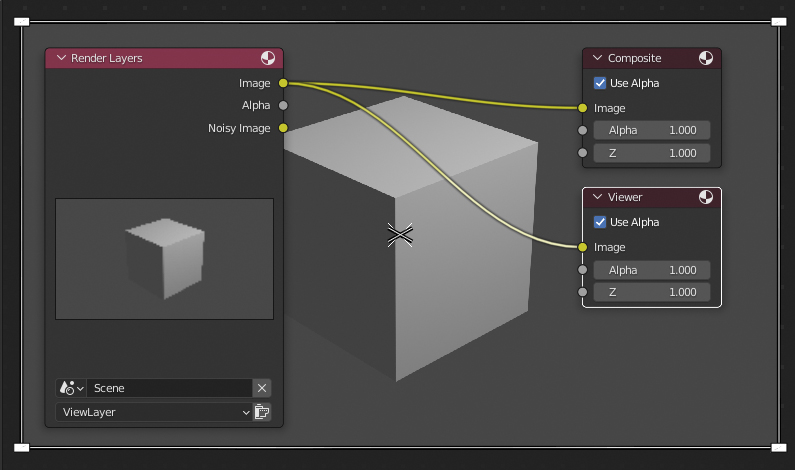
追加(Add) → 出力(Output)と進みビューアー(Viewer)ノードを追加して画像6のようにつなぎます。

これで画像6のようにコンポジター(Compositor)にレンダリングした結果の画像を背景画像として表示することができました。
一度表示した背景画像はビューアー(Viewer)ノードを削除しても残るようなので、非表示にしたい場合は手順2の画像3で確認した背景(Backdrop)をクリックしてオフにしてください。
2 補足
2.1 ノードの効果の反映について
コンポジター(Compositor)に表示した背景画像はノードによる効果を、レンダリングし直さなくてもすぐに反映します。
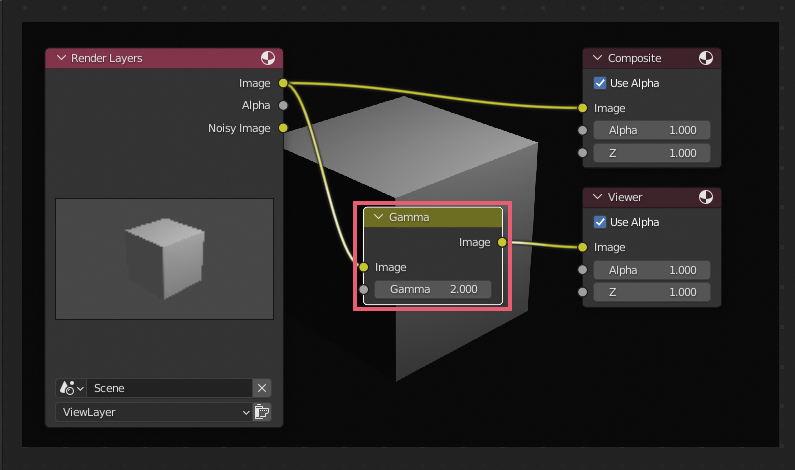
例えば、追加(Add) → カラー(Color)と進みガンマ(Gamma)ノードを追加して、レンダ―レイヤー(Render Layers)ノードとビューアー(Viewer)ノードの間につなぎ、値を2.000に設定します(画像7参照)。
すると、画像7の背景画像で確認できるようにガンマ(Gamma)ノードの効果が反映されます。

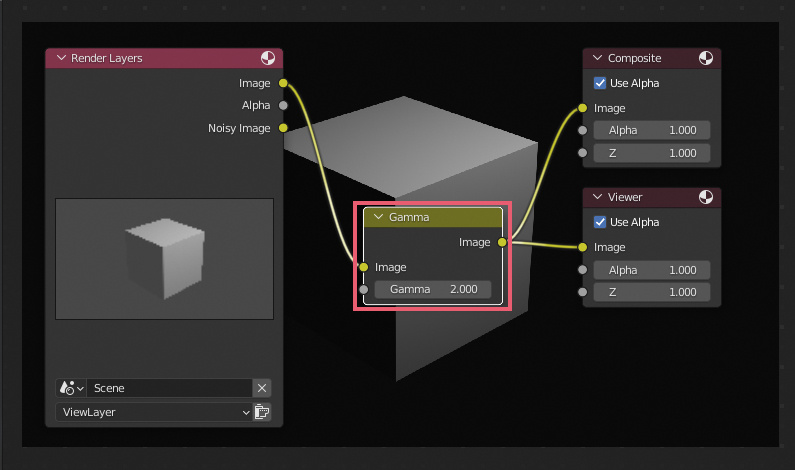
追加したガンマ(Gamma)ノードを画像8のようにコンポジット(Composite)ノードにもつなぐと、手順1でレンダリングした結果の画像にもガンマ(Gamma)ノードによる効果が反映されるようになります。

2.2 コンポジター(Compositor)に表示した背景画像の操作方法
コンポジター(Compositor)に表示した背景画像には、以下のような操作を行うことができます。
- V: ズームアウト
- Alt+V: ズームイン
- Alt+マウスホイールボタンを押したままドラッグ: 移動
- Alt+Home: 表示中のコンポジター(Compositor)の大きさにレンダリングした結果の画像の大きさを合わせる
ビューアー(Viewer)ノード(のViewerと書かれた場所あたり)をクリックすると、背景画像に白い枠と四隅の四角いアイコン、中央の×のアイコンが表示されるようになります(画像9参照)。

この白い枠と四隅の四角いアイコンで背景画像の大きさの変更、中央の×のアイコンで背景画像の移動が可能です。
ビューアー(Viewer)ノード以外のノードをクリックすると白い枠などが消えて元に戻ります。
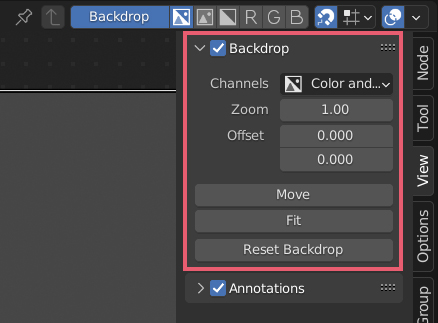
コンポジター(Compositor)のサイドバー(Sidebar)内にあるビュー(View)でも、ズーム(Zoom)やオフセット(Offset)などの操作を行うことができます(画像10参照)。

以上、Blenderの「コンポジター(Compositor)にレンダリングした結果の画像を表示する方法」でした。

コメント