Blenderで参照画像(背景画像)や下絵を使用する方法を紹介します。
1 参照画像や下絵の追加方法
1.1 参照画像や下絵を追加(Add)>画像(Image)から追加する方法
テンキー1を押して視点(Viewpoint)を前(Front)に設定して、テンキー5を押して平行投影(Orthographic)に設定します。
3Dカーソル(3D Cursor)がワールド原点(World Origin)にあることを確認します。
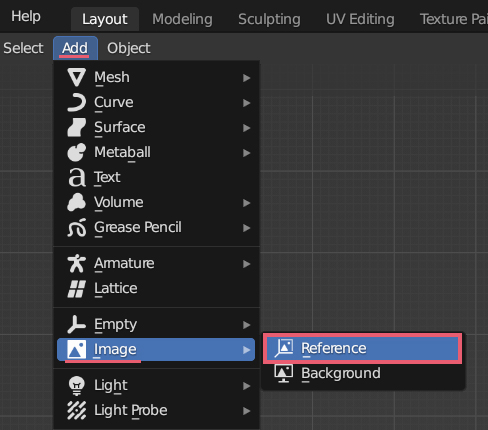
オブジェクトモード(Object Mode)で3Dビューポート(3D Viewport)のヘッダー(Header)内の追加(Add)>画像(Image)>参照/(Reference)を選択したら(画像1参照)、

Blenderファイルビュー(Blender File View)で参照画像や下絵として使用したい画像を選択して、右下の参照画像を読込(Load Reference Image)をクリックします(画像2参照)。

これで画像が追加できます。
1.2 参照画像や下絵をドラッグアンドドロップで追加する方法
テンキー1を押して視点(Viewpoint)を前(Front)に設定して、テンキー5を押して平行投影(Orthographic)に設定します。
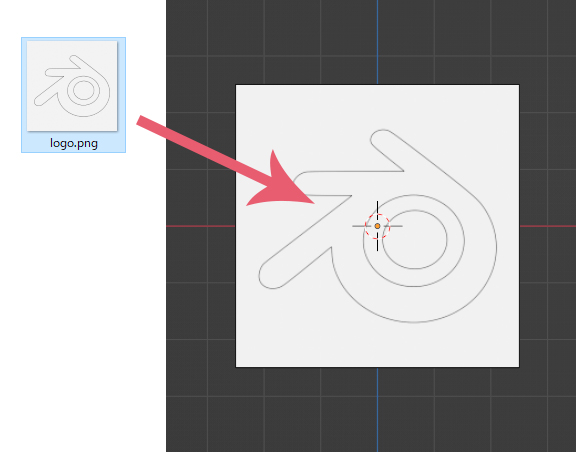
オブジェクトモード(Object Mode)でWindowsなどのフォルダから直接、Blenderの3Dビューポート(3D Viewport)上に参照画像や下絵として使用したい画像をドラッグアンドロップします(画像3参照)。

これで画像が追加できます。
1.3 参照画像や下絵が追加できない場合に確認すること
1.3.1 追加する場所
参照画像や下絵をドラッグアンドロップできる場所はBlenderの3Dビューポート(3D Viewport)内だけです。
アウトライナー(Outliner)などにドラッグアンドロップしても追加できません。
1.3.2 マウスを放す場所
ドラッグアンドドロップで参照画像や下絵を追加する際、マウスを放す場所に別のオブジェクトがあるとうまくいかないので、何もないところでマウスを放すようにしてください。
すでに参照画像や下絵がある場所に別の背参照画像や下絵をドラッグアンドロップすると入れ替えができます。
1.3.3 追加する際のモード
参照画像や下絵は、オブジェクトモード(Object Mode)でのみ追加が可能です。
編集モード(Edit Mode)では参照画像や下絵の追加はできません。
1.3.4 参照画像や下絵に使用できない画像形式
Blender 3.1.0の時点では参照画像や下絵として使用できない画像形式(.webpなど)があります。
使用できない画像は.jpgや.pngなどに変換することで使用できるようになります。
Blender 3.2から.webpが使用できるようになりました。
1.4 追加した参照画像や下絵の削除
追加した参照画像や下絵を選択して、Xキーを押して削除(Delete)を選択してください。
2 参照画像や下絵の透過設定
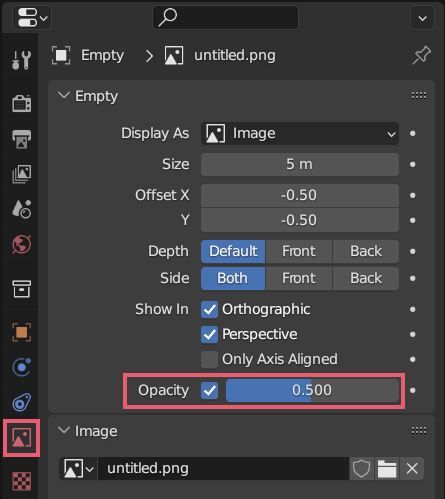
参照画像や下絵の透過については、参照画像や下絵を選択して、プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)>エンプティ(Empty)にある不透明度(Opacity)にチェックを入れて、スライダーで透過具合を設定します(画像4参照)。

値を0にすると完全に透過して見えなくなります。
3 参照画像や下絵の位置やサイズの調整
方法1はオブジェクトモード(Object Mode)でオブジェクトを操作するイメージで、方法2は編集モードで(Edit Mode)で面を操作するイメージです。
3.1 方法1
参照画像や下絵は、他のオブジェクトと同じようにGキーで移動、Rキーで回転、Sキーで拡大/縮小が可能です。
削除(Xキー)、表示/非表示(Altキー+Hキー/Hキー)などの操作も同様です。
3.1.1 参照画像や下絵をワールド原点(World Origin)へ移動
参照画像や下絵は、Altキー+Gキーで3Dビューポート(3D Viewport)の中央の位置(ワールド原点(World Origin))へ移動することができます。
3.1.2 参照画像や下絵の向きの調整
参照画像や下絵を追加する際に視点(Viewpoint)を前(Front)に設定する理由は、追加したときの視点(Viewpoint)に対して正面になるように参照画像や下絵が追加されるためです。
視点(Viewpoint)を前(Front)にせずに、追加した後で参照画像や下絵をRキーで回転させて向きを設定しても構いません。
例えば、側面の参照画像や下絵を追加する場合には、視点(Viewpoint)を右/左(Right/Left)にして追加してもいいですし、いずれかの視点(Viewpoint)で追加した後でRキーで回転させても調整しても構いません。
3.1.3 参照画像や下絵の左右反転
参照画像や下絵を選択してRキー+Zキー+180で回転させると、左右反転ができます。
3.2 方法2
方法2では回転の設定はできません。
プロパティ(Properties)で値を設定する方法と参照画像や下絵のアイコンから設定する方法はリンクしています。
3.2.1 プロパティ(Properties)で値を調整
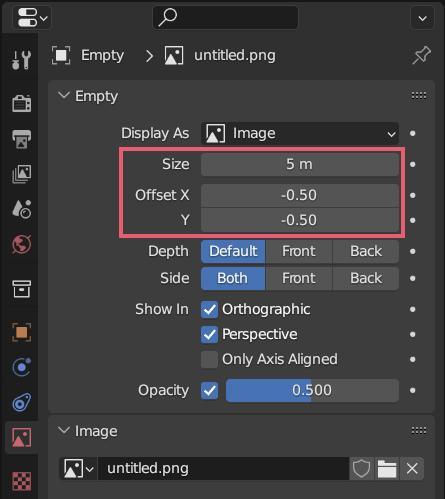
参照画像や下絵を選択した状態で、プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)>エンプティ(Empty)内のサイズ(Size)とオフセット(Offset)で大きさと位置の調整ができます(画像5参照)。

初期値はサイズ(Size)が5、オフセット(Offset)が両方とも-0.50です。
3.2.2 参照画像や下絵のアイコンから調整
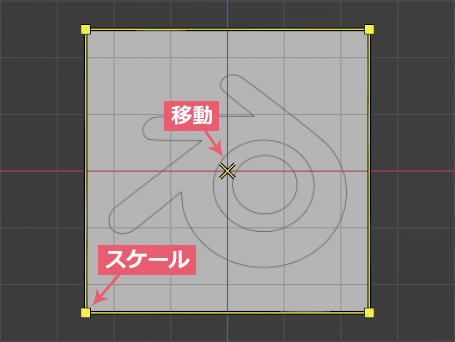
選択中の参照画像や下絵の中央あたりにマウスのカーソルを移動させると×印が表示されるので(画像6参照)、ここをつかんで動かすことで参照画像や下絵の位置を調整することも可能です。また、選択中の参照画像や下絵のいずれかの角にマウスのカーソルを移動させると黄色の四角のアイコンが表示されるので、ここをつかんで動かせば拡大/縮小をすることもできます。

マニピュレーターを表示させた状態だとマニピュレーターが優先されて中央の×印がつかめないこともあるようなので、ツールバー(Toolbar)で一時的に別のツールを選択するなどして対応してください。
4 参照画像や下絵のその他の設定
4.1 深度(Depth)
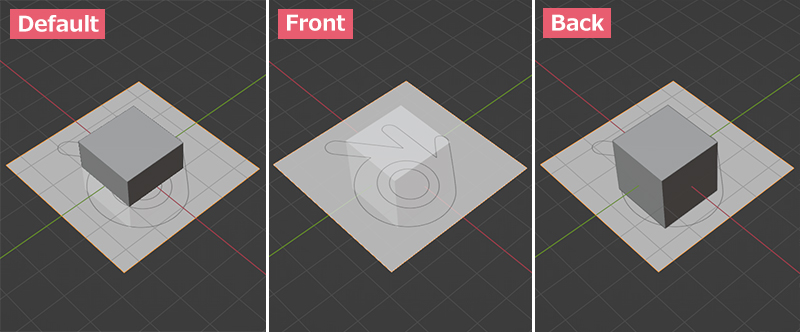
深度(Depth)は参照画像や下絵が他のオブジェクトと重なった場合の表示方法を設定する項目です。
画像7はオブジェクトの立方体(Cube)と下絵として使用したBlenderのロゴには変更を加えず、深度(Depth)だけを左からデフォルト(Default)・前(Front)・後(Back)と変更したものです。

デフォルト(Default)では、参照画像や下絵がオブジェクトと重なっている場合またはオブジェクトの後ろにある場合は隠れてしまいますが、オブジェクトより前に出せば隠れることはありません。
前(Front)では、参照画像や下絵が常に前に表示されます。
後(Back)では、参照画像や下絵が常に後ろに表示されます。
4.2 サイド(Side)
サイド(Side)は参照画像や下絵の表と裏の表示の設定を行います。
両面(Both)では表と裏の両方に表示、前(Front)では表だけ表示、後(Back)では裏だけ表示となります。
4.3 表示先(Show in)
4.3.1 平行投影(Orthographic)
表示先(Show in)の平行投影(Orthographic)にチェックを入れると、平行投影(Orthographic)を使用しているときのみ参照画像や下絵を表示します。
4.3.2 透視投影(Perspective)
表示先(Show in)の透視投影(Perspective)にチェックを入れると、透視投影(Perspective)を使用しているときのみ参照画像や下絵を表示します。
4.3.3 軸に平行なときのみ(Only Axis Aligned)
表示先(Show in)の軸に平行なときのみ(Only Axis Aligned)にチェックを入れると、3Dビューポート(3D Viewport)での視点(Viewpoint)と参照画像や下絵が平行になったときのみ、参照画像や下絵を表示します。
軸に平行なときのみ(Only Axis Aligned)は、表示先(Show in)の平行投影(Orthographic)と透視投影(Perspective)と合わせて使用してください。
例えば平行投影(Orthographic)と軸に平行なときのみ(Only Axis Aligned)にチェックを入れて、視点(Viewpoint)を前(Front)にして参照画像や下絵を追加した場合、参照画像や下絵は平行投影(Orthographic)で視点(Viewpoint)を前(Front)にした時だけ表示され、視点(Viewpoint)を動かすと非表示になります。
参照画像や下絵が半端な角度になっている場合は、参照画像や下絵を選択してShiftキー+テンキーの7で視点(Viewpoint)と平行になります。
4.4 参照(Reference)と背景(Background)の違い
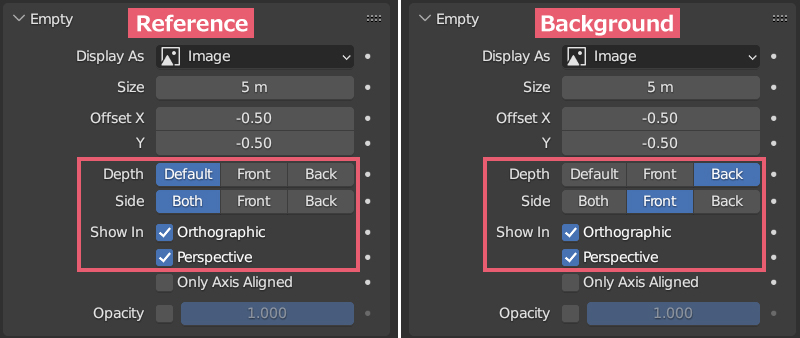
参照画像や下絵を追加するときに参照(Reference)と背景(Background)のふたつがありますが、両者は深度(Depth)とサイド(Side)と表示先(Show in)の設定が違うだけのようです(画像8参照)。

表示先(Show in)については、参照(Reference)の場合、平行投影(Orthographic)と透視投影(Perspective)の両方にチェックが入った状態で画像が追加されます。
背景(Background)の場合、追加したときに平行投影(Orthographic)を使用していると表示先(Show in)の平行投影(Orthographic)にだけチェックが入った状態で画像が追加され、追加したときに透視投影(Perspective)を使用していると表示先(Show in)の平行投影(Orthographic)と透視投影(Perspective)の両方にチェックが入った状態で画像が追加されるようです。
どの項目も後から変更が可能なので、追加するときにはどちらを選択しても問題ないと思います。
また、ドラッグアンドドロップで追加した場合は参照(Reference)として追加されます。
5 画像を下絵として使用する場合におすすめの設定
5.1 深度(Depth)と透過(Transparency)
画像を下絵として使用する場合は参照(Reference)で追加して、深度(Depth)を前(Front)にして、不透明度(Opacity)にチェックを入れ透過具合を調整する方法がいいと思います。
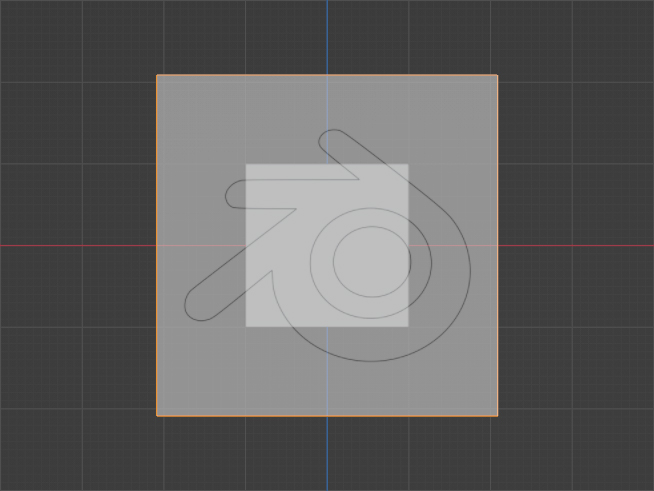
上記の方法を使用すると画像9のようになります。

5.2 参照画像や下絵の管理
参照画像や下絵を複数使用する場合などには、新たにコレクション(Collection)を作成してそこに参照画像や下絵を全て移動させれば、表示/非表示などの管理がしやすくなると思います。
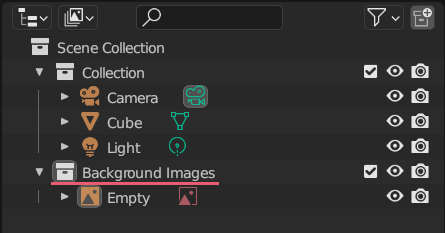
画像10の例では「Background Images」という名前を付けたコレクション(Collection)を作成して、そこで参照画像や下絵を管理しています。

5.3 下絵を3Dビューポート(3D Viewport)上で選択できないように設定する方法
下絵を3Dビューポート(3D Viewport)上でクリックして選択できないようにするには以下のように設定します。
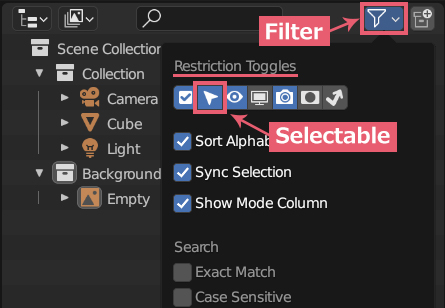
アウトライナー(Outliner)の右上にあるフィルター(Filter)をクリックすると制限の切り替え(Restriction Toggles)というメニューが表示されるので、選択可能(Selectable)をクリックしてオンにした後に(画像11参照)、

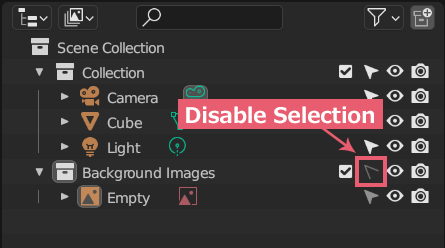
下絵のコレクション(Collection)ごとまたは下絵だけの選択を無効(Disable Selection)のアイコンをクリックします(画像12参照)。

これで3Dビューポート(3D Viewport)上で誤って下絵がある場所をクリックしてしまっても下絵を選択できなくなります。
選択を無効(Disable Selection)のアイコンを再度クリックすれば元に戻ります。
以上、Blenderの「参照画像や下絵の使用方法」でした。

コメント