Substance 3D Painterのこのページでは古いバージョンでOpacityマップをベイクで作成できない場合について紹介します。
1 サンプルメッシュの準備
この記事ではサンプルとしてローポリゴンメッシュにBlenderのPlane(画像1左側)を、ハイポリゴンメッシュに同じくBlenderのMonkey(画像1右側)を使用します。

2 Normal Mapのベイク
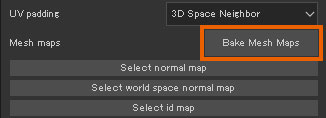
ローポリゴンメッシュのPlaneをSubstance Painterに読み込んだら、Texture Set Settings内のBake Mesh Map(画像2参照)をクリックします。

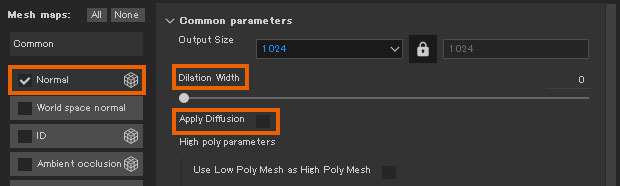
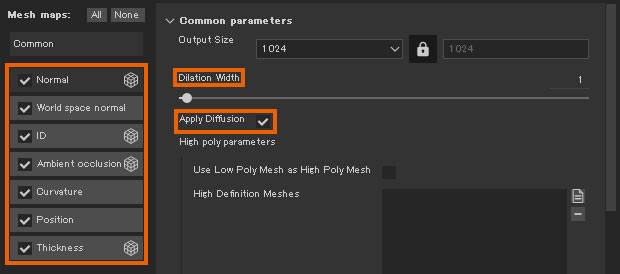
Bakingというウィンドウが表示されたら、左側にあるMapのリストでNormalだけにチェックを入れて、Dilation Widthを0に変更して、Apply Diffusionのチェックを外して、High Definition MeshesにハイポリゴンのMonkeyを設定したらベイクを行います(画像3参照)。

Output Size、Max Frontal Distance、Max Rear Distanceは適宜設定してください。
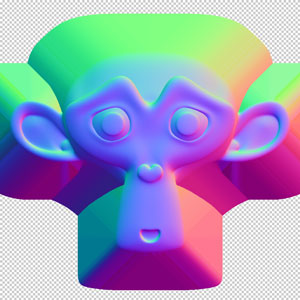
画像4は上記の設定でベイクしたNormal Mapの画像です。

Substance Painterはこの後も使用するので、閉じずにそのままにしておいてください。
■ Dilation Widthについて
Dilation Widthを0に設定すると、ベイクしたときの余白がなくなります。
初期値の1でも見た目上ほぼわかりませんが、画像5のように値を最大の128まで増やすと違いがはっきりします。

■ Apply Diffusionについて
Apply Diffusionのチェックを外してベイクを行った場合、画像4のようにハイポリゴンメッシュがない場所は透明なNormal Mapが作成されます(この記事で使用している画像は.jpgなので透明ではありません)。
初期設定のままApply Diffusionのチェックを入れてベイクした場合は、画像6のようになります。

3 ベイクしたNormal MapをOpacityチャンネル用の画像に編集
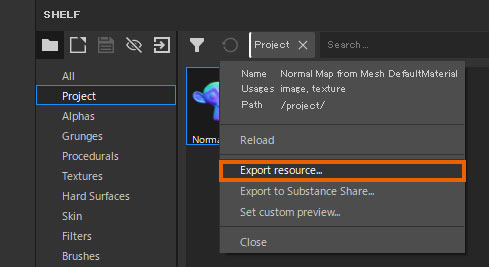
2の作業で作成したNormal MapをExport Resource(画像7参照)などの方法でエクスポートします(SHELF内の画像上で右クリックするとメニューが表示されるので、そこにExport Resourceがあります)。
エクスポートの場所はどこでも構いません。

エクスポートしたNormal MapをPhotoshopやGimpなどで開きます。
開いたNormal Mapの下に新規にレイヤーを追加して、黒で塗りつぶします(画像8参照)。

Photoshopの場合、Ctrlキーを押しながらNormal Mapのレイヤーをクリックすると、不透明の部分が自動で選択することができるので、この方法で不透明の部分だけの選択を行います。
選択が終わったら、Normal Mapの上にレイヤーを新規に追加して、選択範囲を白で塗りつぶします。
Normal Mapは非表示にして、これで画像9のようなOpacityチャンネル用の画像が完成しました。

完成した画像は.png形式などでエクスポートしてください。
4 Opacityチャンネルの設定など
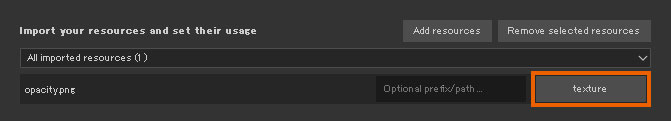
Substance Painterに戻ったら、左上にあるFile → Import resourcesまたはShelfへのドラッグアンドドロップで3の作業で作成したOpacityチャンネル用の画像をtextureに設定してインポートします(画像10参照)。

インポートできたら、再度Texture Set Settings内のBake Mesh MapをクリックしてBakingというウィンドウが表示されたら、今度は通常のベイクと同じように左側にあるMapのリストのすべてにチェックを入れて、Dilation Widthを1に戻して、Apply Diffusionのチェックを入れなおして、High Definition MeshesにハイポリゴンのMonkeyを設定してベイクを行います(画像11参照)。

画像12は、ベイク後のSubstance Painterの3D Viewportの画像です。

ベイクが完了したら、Texture Set SettingsのChannelsにOpacityチャンネルを追加して、Shaderをpbr-metal-rough-alpha-blendingに変更します(ここの作業について詳しくは「Substance 3D Painter: 編集した部分を透明にする方法」で紹介をしています)。
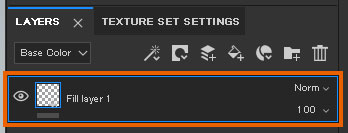
Layersのはじめからある「Layer 1」を削除して、Add a fill layerでレイヤー「Fill layer 1」を新たに追加します(画像13参照)。

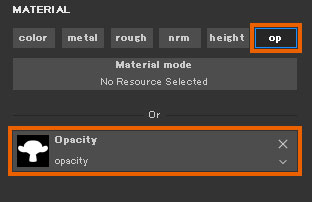
「Fill layer 1」のMaterialをopのみオンにしたら、Opacity uniform colorと書かれているボックスに、作成したOpacityチャンネル用の画像をドラッグアンドドロップします(画像14参照)。

この段階でSubstance Painterの3D Viewportの表示が、画像15のようにハイポリゴンメッシュがないところが透明になっているか確認してください。

その後の編集は通常と同じように行ってください。
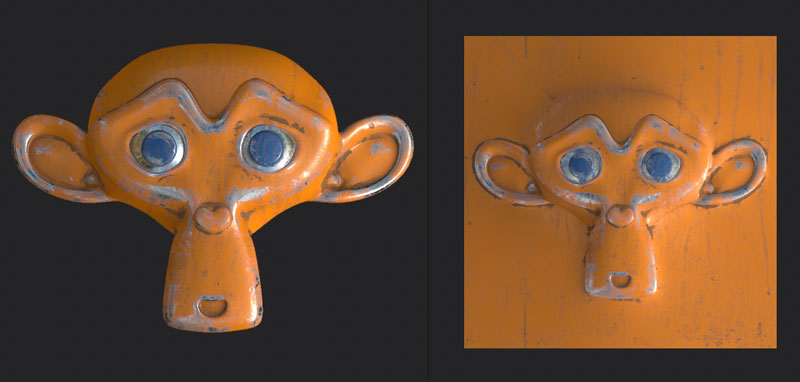
画像16は編集例で、左側がSubstance 3D Painterの3D Viewportのもので、右側がSubstance 3D Painterの2D Viewportのものです。

以上、Substance 3D Painterの「Opacityチャンネルに使用する画像をベイクで作成する方法」でした。
※この記事で使用しているのはSubstance Painter 2019.3.1とBlender 2.81です。

コメント
コメント一覧 (1件)
めちゃたすかります!このあたりの情報まとまってるの少なくて。