Substance 3D PainterでOpacityマップをベイクで作成する方法を紹介します。
髪、毛皮、破れた布、葉、枝などを作成する際に参考になると思います。
1 Opacityマップをベイクで作成する方法
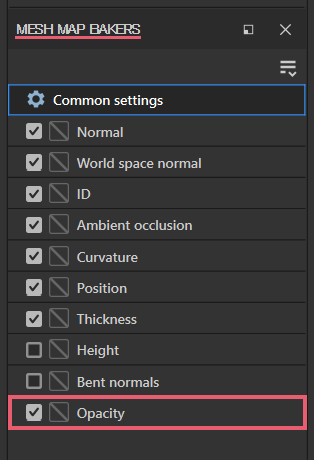
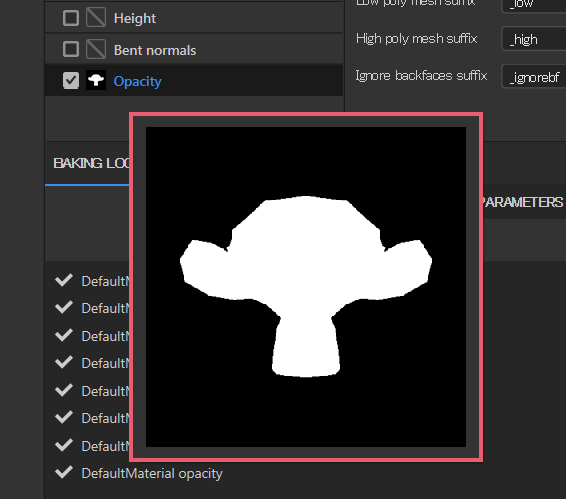
大事な部分だけ先に簡単に書いてしまうと、メッシュマップベイカー(MESH MAP BAKERS)にOpacityという項目があるので(画像1参照)、これにチェックを入れるだけです。

2 Opacityマップをベイクで作成する手順
ここからはBlenderで作成した3Dモデルを使用してOpacityマップをベイクで作成する方法を紹介していきます。
2.1 Blenderで説明用のメッシュを作成
説明用のローポリゴンメッシュにBlenderの平面(Plane)を使用して、ハイポリゴンメッシュに同じくBlenderのモンキー(Monkey)を使用します。
モンキー(Monkey)は、位置と大きさを調整して平面(Plane)の上になるように配置します。
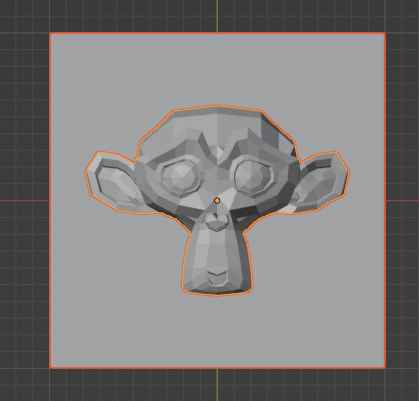
平面(Plane)を正面から見ると画像2のようになり、

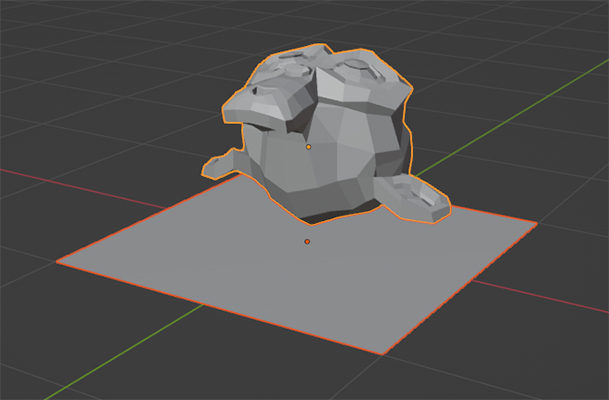
平面(Plane)を斜めから見ると画像3のようになる配置です。

位置が調整できたら平面(Plane)とモンキー(Monkey)をそれぞれOBJやFBXなどの形式でエクスポート(Export)します。
2.2 Substance 3D Painterでベイク
Substance 3D Painterでローポリゴンメッシュとして使用する平面(Plane)を読み込み、モード(Mode)の切り替えやCtrlキー+Shiftキー+Bキーなどを使用してベイク処理(Baking)の画面を表示します。
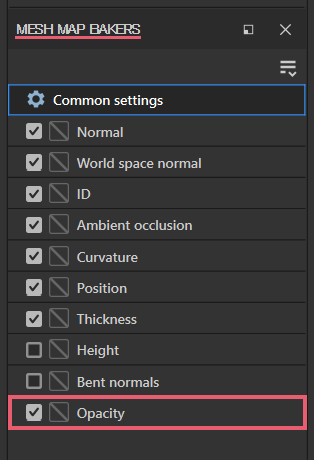
メッシュマップベイカー(MESH MAP BAKERS)でOpacityにチェックを入れます(画像4参照)。

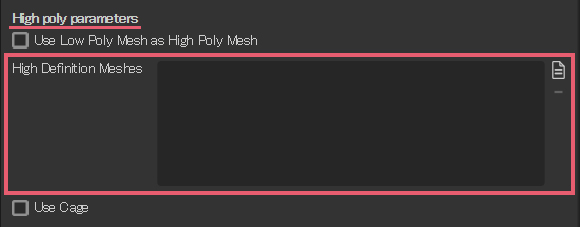
メッシュマップ設定(MESHMAP SETTINGS)>ハイポリパラメーター(High poly parameters)>高精細メッシュ(High Definition Meshes)にハイポリゴンメッシュとして使用するモンキー(Monkey)を設定します(画像5参照)。

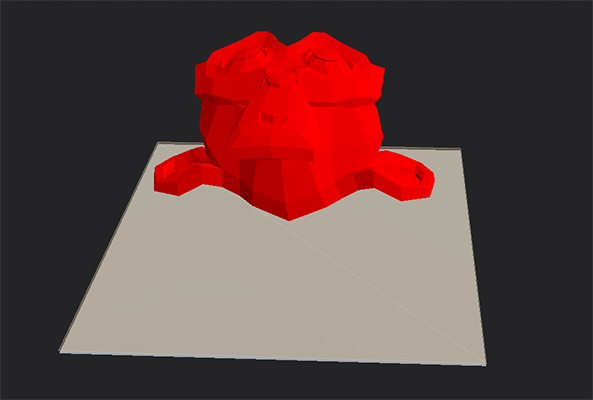
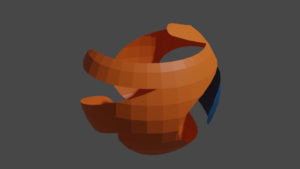
この時点で平面(Plane)とモンキー(Monkey)が画像6のように表示されます。

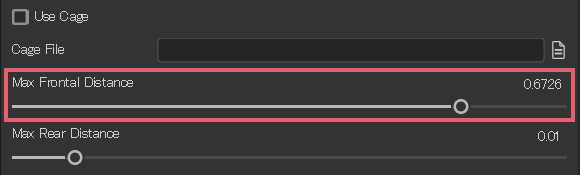
画像5のようにモンキー(Monkey)が赤く表示されている部分はうまくベイクできないので、メッシュマップ設定(MESHMAP SETTINGS)の最前面の最大距離(Max Frontal Distance)を調整して(画像7参照)、

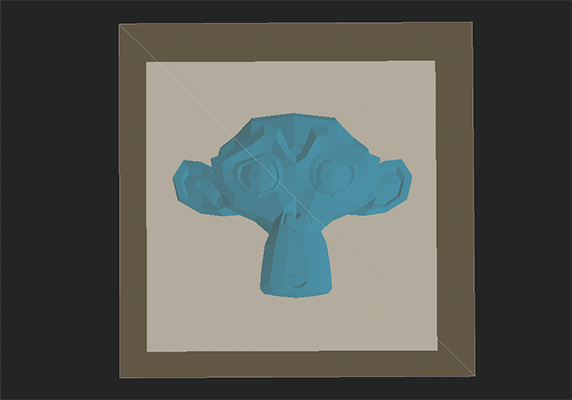
平面(Plane)を正面から見た視点でモンキー(Monkey)が青色になるようにします(画像8参照)。

ここまでできたらテクスチャをベイク(Bake selected textures)をクリックしてベイクを行います。
ベイクが完了したらメッシュマップベイカー(MESH MAP BAKERS)のOpacityにカーソルを合わせて、作成したOpacityマップを確認します(画像9参照)。

2.3 Opacityマップの使用方法
これまでの作業でOpacityマップは作成できたので、ここからはその使用方法です。
Opacityマップを使用して編集した部分を透明にする方法については下記の記事で紹介をしているので、ここでは簡単な使用例をひとつ紹介します。

初めからある「Layer 1」を削除して、アセット(ASSETS)のスマートマテリアル(Smart materials)のSteel Painted Scraped Dirtyをレイヤー(LAYERS)に追加します。
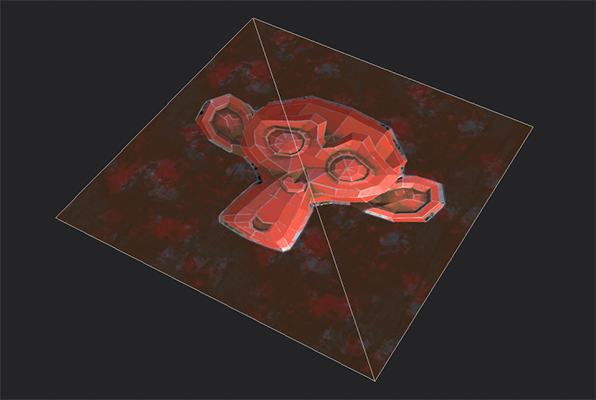
3Dで確認すると画像10のようになります(メッシュの位置が分かりやすいようにワイヤーフレームを表示しています)。

追加したレイヤーの上に塗りつぶしレイヤーを追加(Add fill layer)でレイヤーを追加して、プロパティ-ペイント(PROPERTIES – PAINT)内にあるマテリアル(Material)のopのみオンにしたら、作成したOpacityマップ(名前は「Opacity Mask From Mesh …」です)をここに設定します。
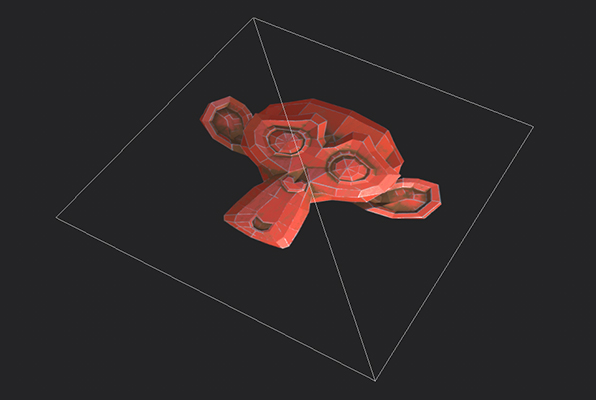
3Dで確認すると画像11のように背景の部分が透明になり、完成です。

2.4 書き出した画像について
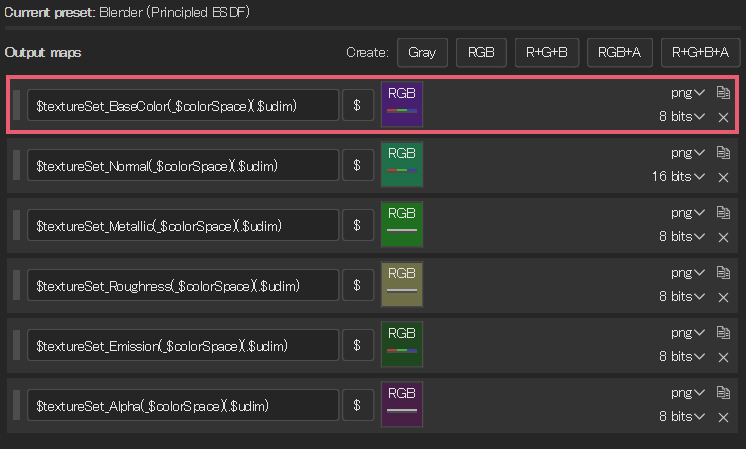
作成したテクスチャをかき出す際に出力テンプレート(Output template)でBlender (Principled BSDF)を選択する場合は、ベースカラー用の画像にアルファチャンネルはなく(画像12参照)、ベースカラー用の画像とマスク用の画像(=アルファチャンネル用の画像)が別々に書き出しされます。

もしベースカラー用の画像にアルファチャンネルを設定したい場合には、アウトプットマップ(Output maps)の作成(Create)でRGB+Aを追加して、RGBにBase ColorのRGBチャンネル(RGB Channels)、AにOpacityのグレーチャンネル(Gray Channel)を設定します。
アウトプットマップ(Output maps)を作成するのが面倒な場合は、ベースカラー用の画像だけは出力テンプレート(Output template)のPBR Metallic Roughnessを使用するという方法もあります。
作成したテクスチャをBlenderのCyclesでレンダリングする場合のノードの組み方は下記の記事で紹介をしています。

以上、Substance 3D Painterの「Opacityマップをベイクで作成する方法」でした。
Substance 3D Painterの古いバージョンでOpacityマップをベイクで作成できない場合については次のページで紹介しています。

コメント
コメント一覧 (1件)
めちゃたすかります!このあたりの情報まとまってるの少なくて。