BlenderとSubstance 3D PainterでUDIMを使用してテクスチャを作成する手順を紹介します。
1 UDIMの使用手順
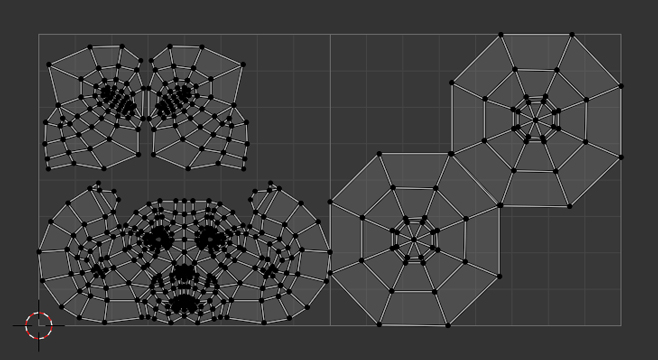
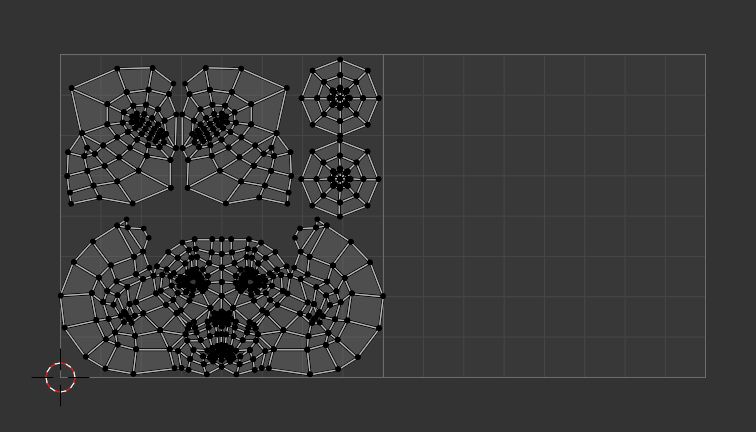
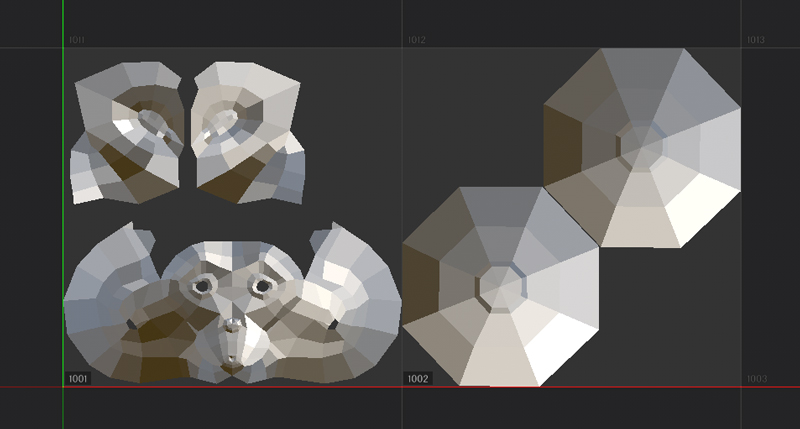
概要はBlenderでモンキー(Monkey)を使用して目の部分の解像度が上がるようなUVマップを作成(画像1参照)、

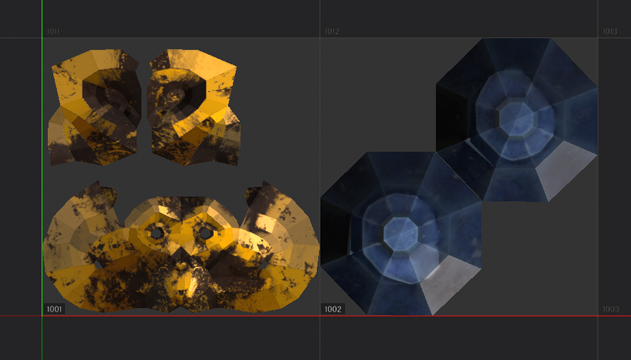
Substance 3D Painterでペイント(画像2参照)、

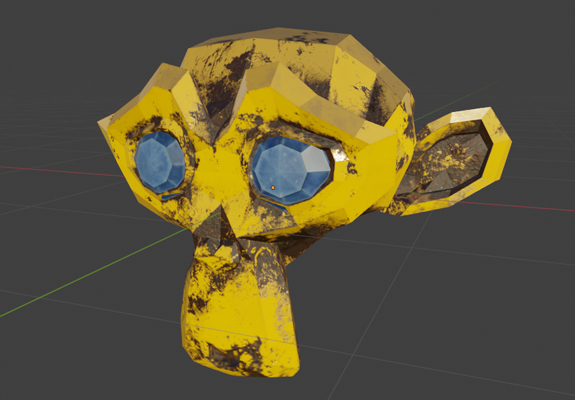
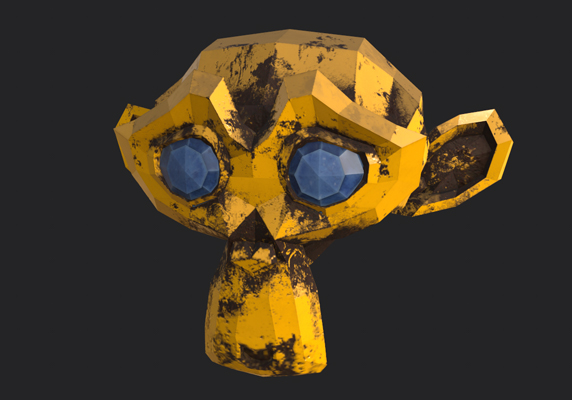
Blenderでテクスチャを設定、となります(画像3参照)。

手順1
まずはBlenderを使用します。
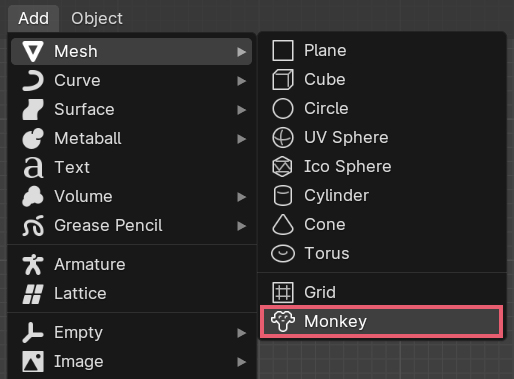
Blenderを起動したら3Dビューポート(3D Viewport)のヘッダーにある追加(Add)>メッシュ(Mesh)からモンキー(Monkey)を追加します(画像4参照)。

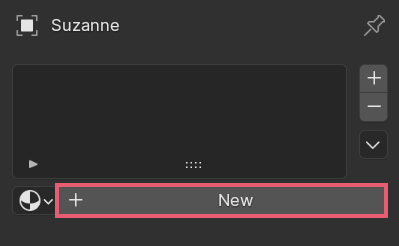
モンキー(Monkey)を選択した状態で、プロパティ(Properties)>マテリアル(Material)の新規(New)をクリックしてマテリアルを追加します(画像5参照)。

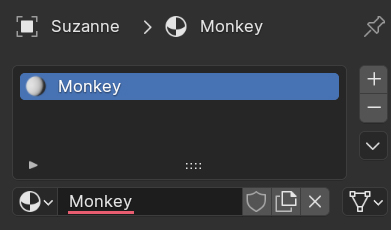
マテリアル名は「Monkey」としておきます(画像6参照)。

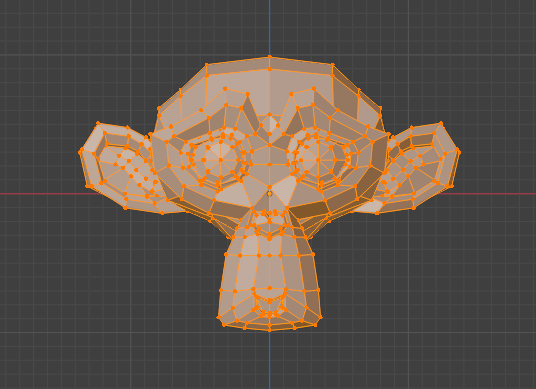
モンキー(Monkey)を選択して編集モード(Edit Mode)に切り替えたら、画像7のようにすべての頂点が選択された状態にしておきます。

手順2
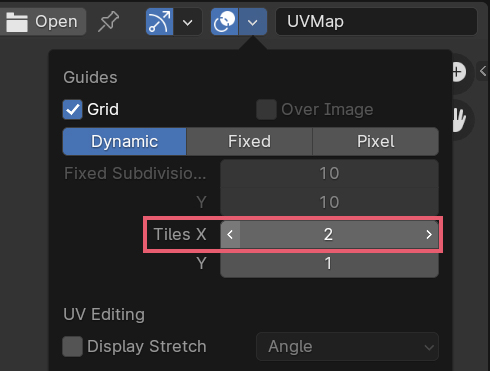
UVエディター(UV Editor)を表示したらヘッダーにあるオーバーレイ(Overlays)の矢印をクリックして、タイル数 X(Tiles X)を2に変更します(画像8参照)。

画像9のようにUDIMタイルが右側に追加されます。

UDIMタイルについて、BlenderではUDIMタイル、Substance 3D PainterではUVタイルと呼んでいるようですが、ここではBlenderに合わせてUDIMタイルとしています。
UVエディター(UV Editor)のヘッダーでUV選択モード(UV Select Mode)をアイランド(Island)に変更して(画像10参照)、

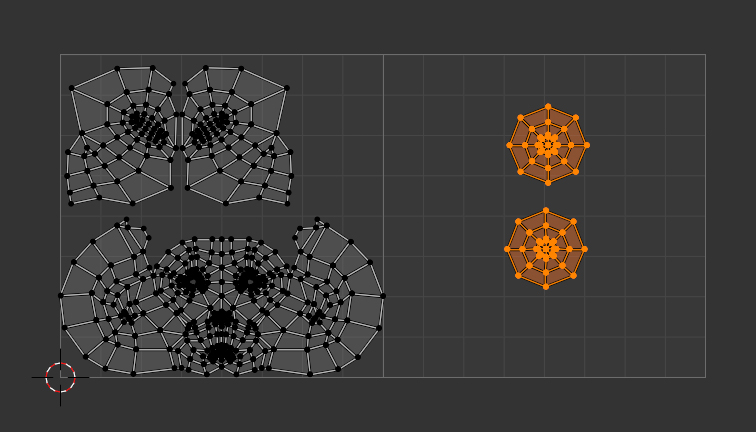
目の部分のアイランドを追加したUDIMタイルに移動させます(画像11参照)。
左クリックで選択したら、Gキーで移動できます。

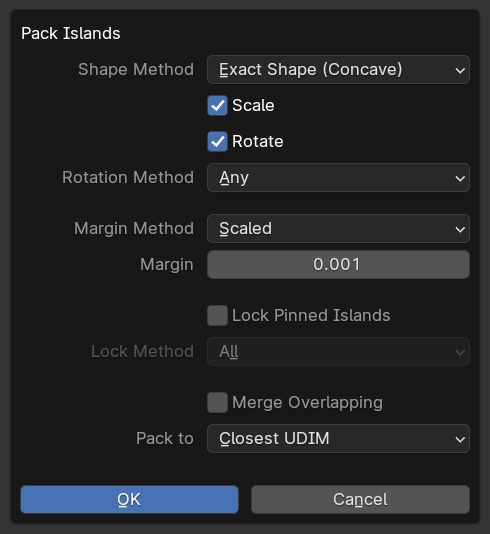
画像11のように移動した目の部分のアイランドを両方とも選択した状態で、UVエディター(UV Editor)のヘッダーのUV>アイランドを梱包(Pack Islands)を選択してアイランドを梱包(Pack Islands)のメニューを表示したら(画像12参照)、今回はデフォルトの設定のままOKをクリックします。

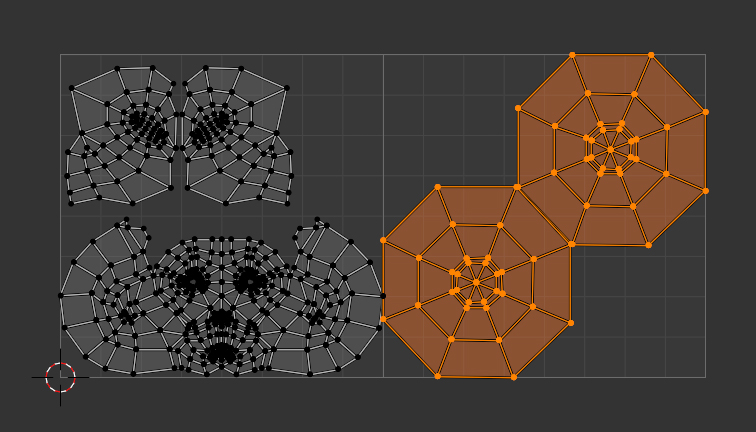
すると画像13のようにUDIM空間を無駄なく使用できるようにアイランドを変形できます。

これでUVマップは完成とします。
手順3
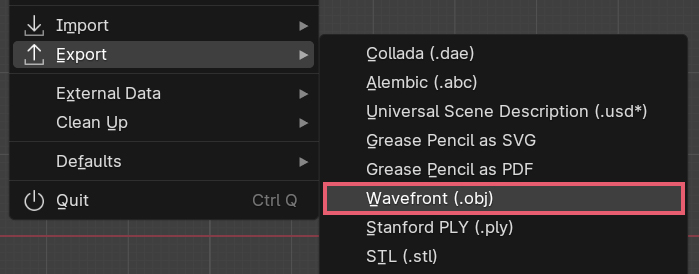
Blenderの上部にあるファイル(File)>エクスポート(Export)で今回はOBJ形式で出力します(画像14参照)。

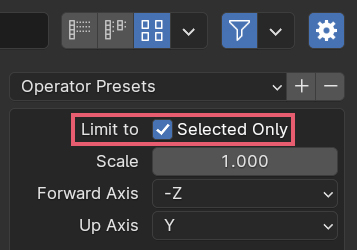
余計なものを出力しないように、対象(Limit to)の選択中のみ(Select Only)にチェックを入れて出力してください(画像15参照)。出力する場所とファイル名は好みで構いません。

手順4
ここからはSubstance 3D Painterを使用します。
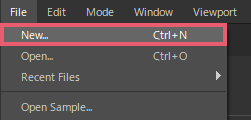
Substance 3D Painterを起動したら上部メニューのファイル(File)>新規(New)とクリックして(画像16参照)、

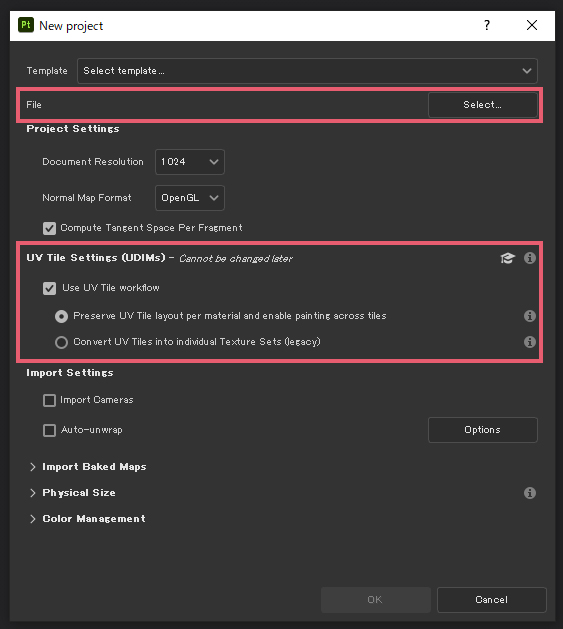
新規プロジェクト(New Project)というウィンドウが表示されたらファイル(File)でBlenderで作成したメッシュを選択して、UVタイルのワークフローを使用(Use UV Tile workflow)のチェックと、マテリアルごとにUVタイルのレイアウトを保持し、タイル間でペイントを有効(Preserve UV Tile layout per material enable painting across tiles)の選択を確認して、OKをクリックしてください(画像17参照)。

マテリアルごとにUVタイルのレイアウトを保持し、タイル間でペイントを有効(Preserve UV Tile layout per material enable painting across tiles)とUVタイルを個々のテクスチャセットに変更(従来)(Convert UV Tile into individual Texture Sets (legacy))の違いは、前者ではBlenderで設定した通りひとつのマテリアル(=テクスチャセット)内で複数のUDIMタイルを使用して、後者ではUDIMタイルをそれぞれ別のテクスチャセットに変換して使用する、といった感じです。
ファイルを開くことができたら2DビューでBlenderで作成した通りのUVマップになっているか確認してください(画像18参照)。

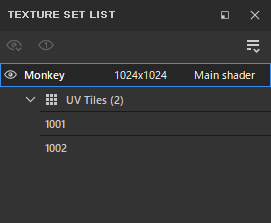
テクスチャセットリスト(TEXTURE SET LIST)は画像19のようになっているはずです。

Substance 3D PainterでUDIMを使用したペイントの方法についてこの記事では詳しくは扱いませんが、下記の動画を含む公式の5つの動画が参考になると思います。
今回はスマートマテリアル(Smart Material)をふたつ使用して画像20のようにペイントしました。

ペイントができたらファイル(File)>テクスチャを書き出し(Export Textures)から通常と同じように出力します。
出力テンプレート(Output template)はBlender (Principled BSDF)を選択しました。
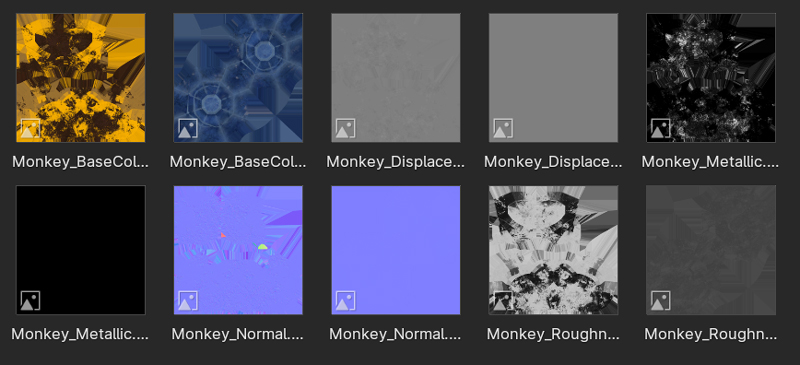
出力されたテクスチャの名前にはMonkey_BaseColor.1001やMonkey_BaseColor.1002というように、UDIMタイルの番号が入ります。
手順5
ここからは再度Blenderを使用します。
アドオンのNode Wranglerを使用可能な状態にしておいてください。Node Wranglerは初めからインストールされているので、チェックを入れるだけで使用可能です。

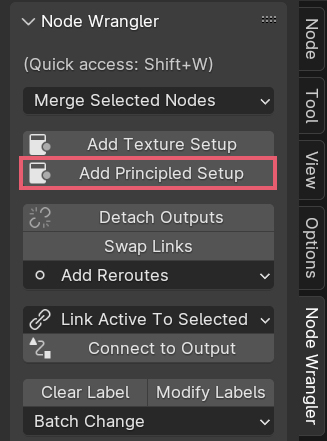
モンキー(Monkey)を選択してシェーダーエディター(Shader Editor)を表示したら、プリンシプルBSDF(Principled BSDF)を選択していることを確認して、サイドバー(Side Bar)>Node WranglerにあるAdd Principled Setupをクリックします(画像21参照)。

Blenderファイルビュー(Blender File View)が表示されたらSubstance 3D Painterで出力したテクスチャ(画像22参照)を10個すべて選択してEnterキーを押します。

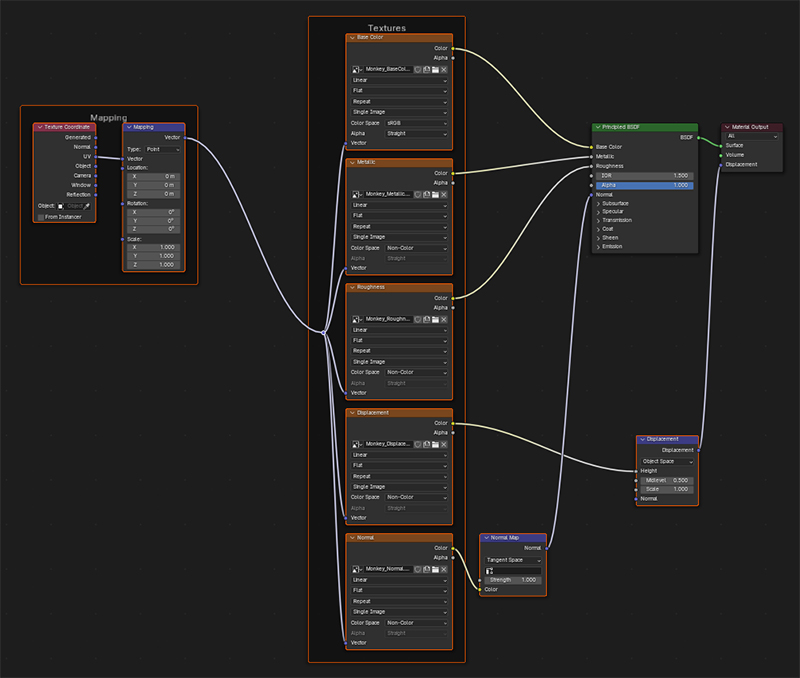
すると画像23のようにノードが追加されます。

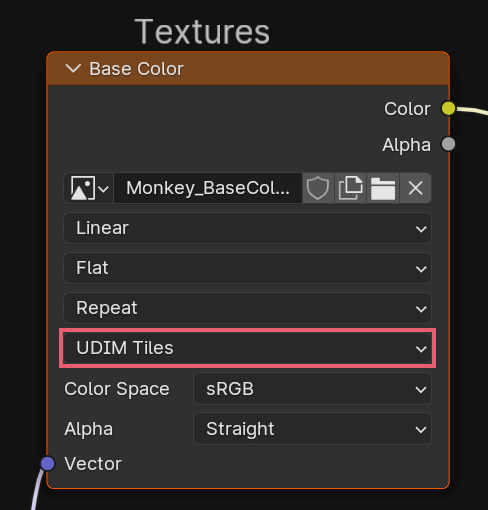
すべての画像テクスチャ(Image Texture)ノードの単一画像(Single Image)をUDIMタイル(UDIM Tiles)に変更します(画像24参照)。

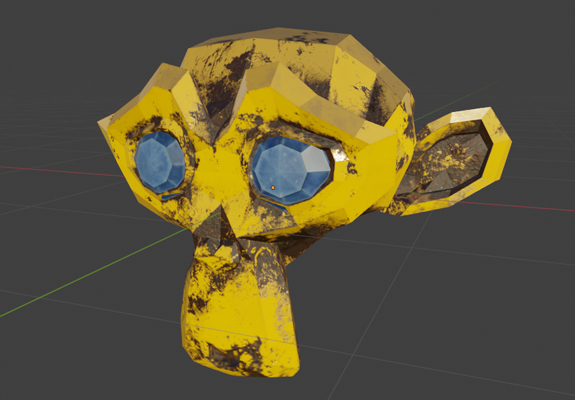
マテリアルプレビュー(Material Preview)に切り替えて確認すると(画像25参照)、

画像26のようになります。

ここまでの手順で完了です。
2 補足
2.1 画像を開く(Open Image)についての補足
手順5でAdd Principled Setupを使用せずに画像テクスチャ(Image Texture)ノードの画像を開く(Open Image)からテクスチャを選択する場合は、テクスチャをひとつ選択すると単一画像(Single Image)が自動でUDIMタイル(UDIM Tiles)に切り替わり、別のUDIMタイルのテクスチャも読み込まれるようになります。
例えば画像を開く(Open Image)からMonkey_BaseColor.1001を選択すれば、単一画像(Single Image)がUDIMタイル(UDIM Tiles)に切り替わり、Monkey_BaseColor.1002も読み込まれるようになります。
以上、Blenderの「UDIMの使用手順」でした。

コメント