BlenderのCyclesで透過した部分がある画像テクスチャを使用する場合のノードの組み方を3通り紹介します。
1 PNG形式の画像テクスチャを使用して透過させる方法 – プリンシプルBSDF(Principled BSDF)編
まずはPNG形式の画像テクスチャをプリンシプルBSDF(Principled BSDF)ノードとつないで透過させる方法です。
PNG形式の代わりにAlphaチャンネルに透過情報を持たせてある画像(32bitのBMP画像など)も同様の方法で透過できます。
1.1 画像テクスチャの準備
サンプルとして画像1のような背景が透過しているBlenderのロゴのPNG形式の画像テクスチャを使用します。

1.2 メッシュの準備
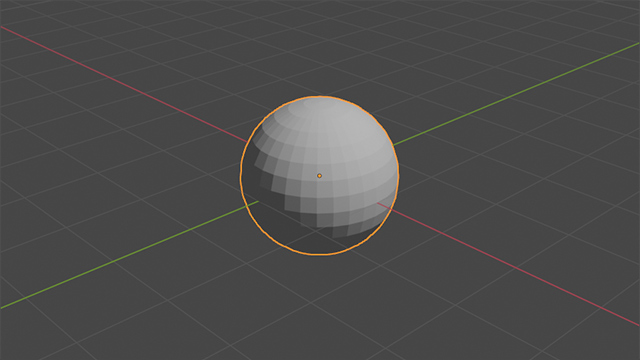
メッシュにはUV球を使用します。
3Dビューポート(3D Viewport)のヘッダー(Header)の追加(Add)>メッシュ(Mesh)からUV球(UV Sphere)を追加します(画像2参照)。
このUV球にはマテリアルがないので、マテリアルを追加します。
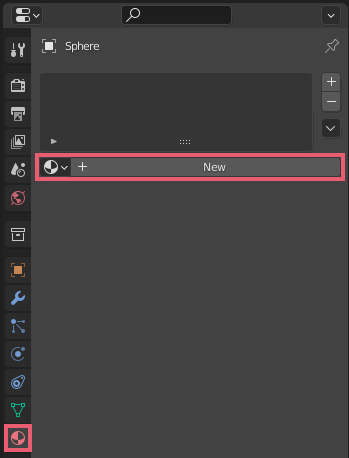
UV球を選択した状態で、プロパティ(Properties)>マテリアルプロパティ(Material Properties)にある新規(New)をクリックしてマテリアルを設定します(画像3参照)。
1.3 ノードの組み方
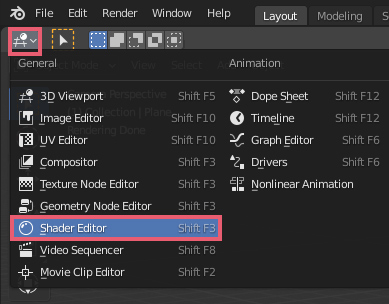
エディタータイプ(Editor Type)を3Dビューポート(3D Viewport)からシェーダーエディター(Shader Editor)に切り替えます(画像4参照)。
エリア設定(Area Options)の分割(Split)などで画面を分割しても構いません。
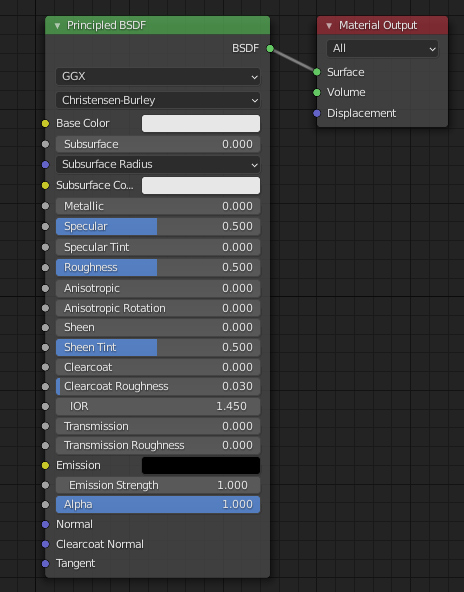
シェーダーエディター(Shader Editor)に画像5のようなノードが設定されていることを確認してください(ノードが表示されない場合は追加したUV球を選択しているか確認してみてください)。
シェーダーエディター(Shader Editor)のヘッダー(Header)の追加(Add)→ テクスチャ(Texture)から画像テクスチャ(Image Texture)ノードを追加します。
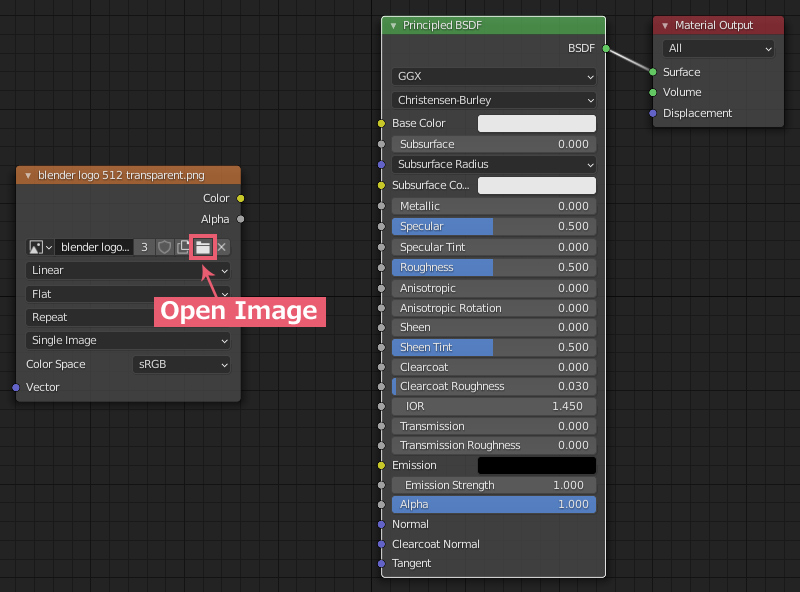
追加した画像テクスチャ(Image Texture)ノードのフォルダのアイコンの開く(Open Image)をクリックして(画像6参照)、画像テクスチャ(この場合は画像1の画像)を開きます。
画像テクスチャをWindowsなどのフォルダからシェーダーエディター(Shader Editor)に直接ドラッグアンドドロップすることで上と同じ操作になるので、こちらの方法も覚えておくと便利です。
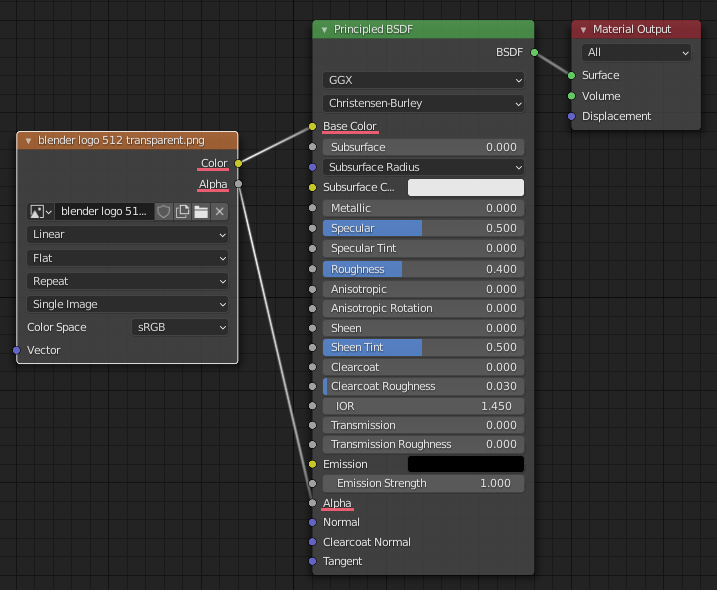
画像テクスチャ(Image Texture)ノードとプリンシプルBSDF(Principled BSDF)ノードを、画像7のようにカラー(Color)→ベースカラー(Base Color)とアルファ(Alpha)→アルファ(Alpha)となるようにつなぎます。
1.4 レンダリング
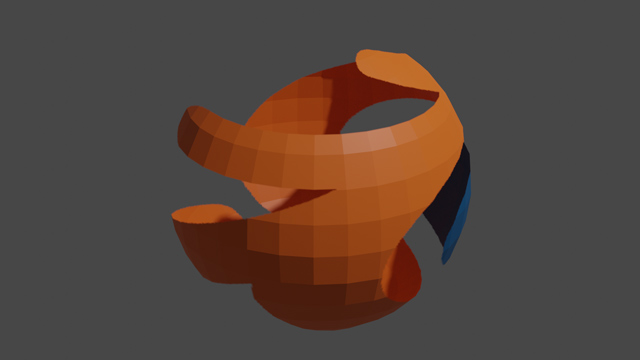
この状態でレンダリングすると画像8のようになります。
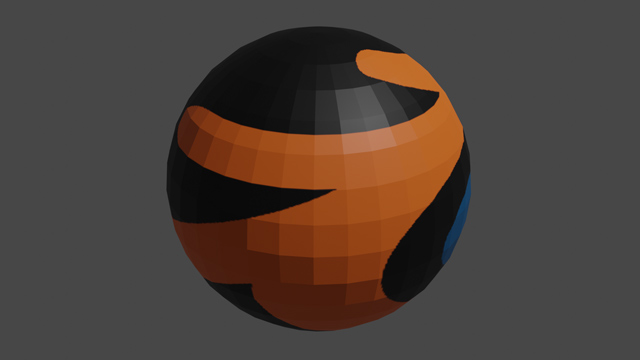
カラー(Color)>ベースカラー(Base Color)だけをつないで、アルファ(Alpha)>アルファ(Alpha)をつながない場合は画像9のようなレンダリング結果となります。
2 PNG形式の画像テクスチャを使用して透過させる方法 – ディフューズBSDF(Diffuse BSDF)編
次にPNG形式の画像テクスチャをディフューズBSDF(Diffuse BSDF)ノードとつないで透過させる方法です。
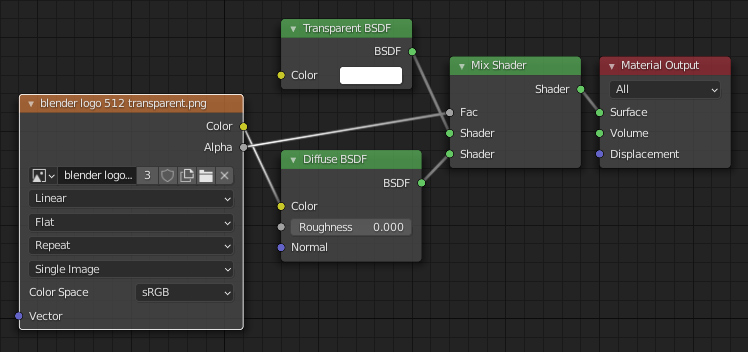
先程と同じく画像1のテクスチャと画像2のUV球を使用して、画像10のようにノードを組みます。
透過BSDF(Transparent BSDF)・ディフューズBSDF(Diffuse BSDF)・ミックスシェーダー(Mix Shader)はすべて追加(Add)>シェーダー(Shader)内にあります。
ミックスシェーダー(Mix Shader)ノードにつないだ透過BSDF(Transparent BSDF)ノードとディフューズBSDF(Diffuse BSDF)ノードは上下を逆にしないように注意してください。
この状態でレンダリングすると画像8のようになります。
ディフューズBSDF(Diffuse BSDF)ノードの代わりにプリンシプルBSDF(Principled BSDF)ノードを使用しても同じレンダリング結果になります。
3 マスク用の画像を使用して透過させる場合
最後にマスク画像を使用して透過させる方法です。
3.1 画像テクスチャの準備
サンプルとして画像11のような背景が白で透過していないBlenderのロゴの画像テクスチャと(背景は白でなくても構いません)、

画像12のようなBlenderのロゴの部分が白で背景が黒になっているマスク用の画像テクスチャを使用します。

マスク用の画像テクスチャは透過させたくない部分を白に、透過させたい部分を黒にします。
3.2 ノードの組み方
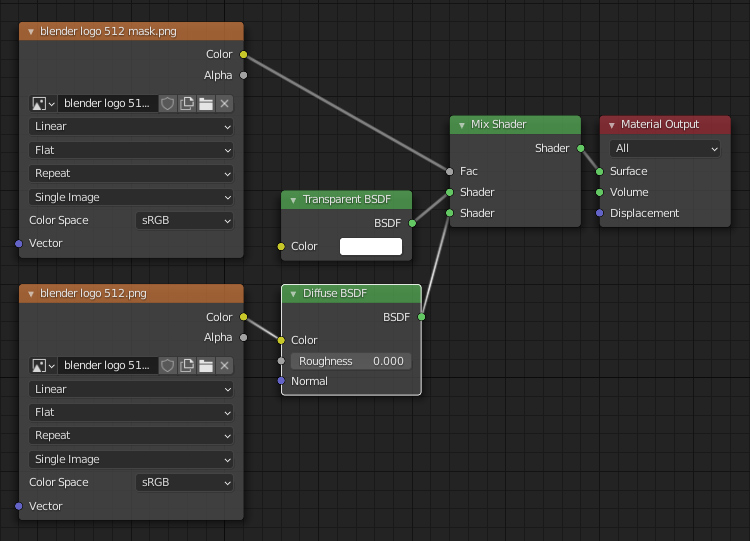
3.1のふたつの画像テクスチャと画像2のUV球を使用して、画像13のようにノードを組みます。
画像13の上の画像テクスチャ(Image Texture)ノードには画像12のマスク用の画像テクスチャを、下の画像テクスチャ(Image Texture)ノードには画像11のロゴの画像テクスチャを使用します。上下を逆にしないように注意してください。
ミックスシェーダー(Mix Shader)ノードにつないだ透過BSDF(Transparent BSDF)ノードとディフューズBSDF(Diffuse BSDF)ノードも上下を逆にしないように注意してください。
この状態でレンダリングすると画像8のようになります。
3.3 マスク用の画像をプリンシプルBSDF(Principled BSDF)で使用する場合
ディフューズBSDF(Diffuse BSDF)ノードの代わりにプリンシプルBSDF(Principled BSDF)ノードを使用する場合は、ミックスシェーダー(Mix Shader)ノードと透過BSDF(Transparent BSDF)ノードを使用せずに、マスク用の画像テクスチャをプリンシプルBSDF(Principled BSDF)ノードのアルファ(Alpha)につなぎます。
4 3Dビューのシェーディング(Viewport Shading)のマテリアルプレビュー(Material Preview)で透過を反映させる方法
3Dビューのシェーディング(Viewport Shading)のマテリアルプレビュー(Material Preview)で透過を反映させる方法は、下記の記事で紹介をしています。

以上、「BlenderのCyclesで透過テクスチャを使用する場合のノードの組み方」でした。











コメント