Blenderで使用できるモーションパス(Motion Paths)という機能を紹介します。
1 モーションパス(Motion Paths)とは
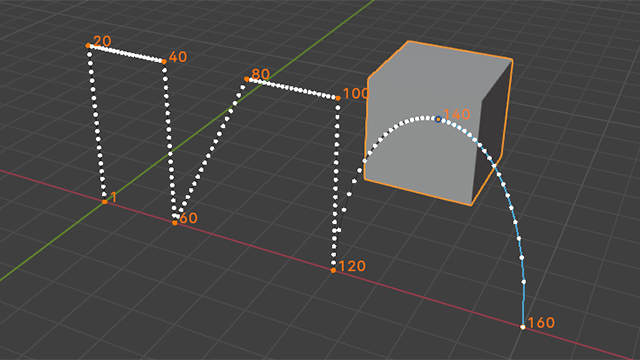
モーションパス(Motion Paths)とはオブジェクトやボーンがどのような位置を通り移動するのかを画像1のように視覚化する機能です。

2 モーションパス(Motion Paths)の使用方法
2.1 説明用の立方体の準備
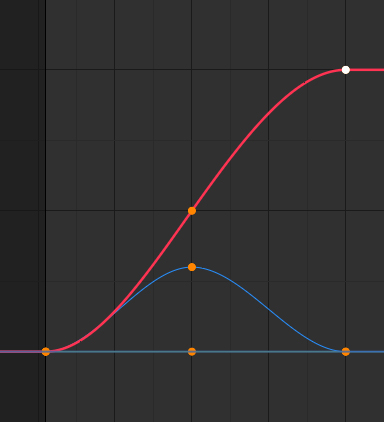
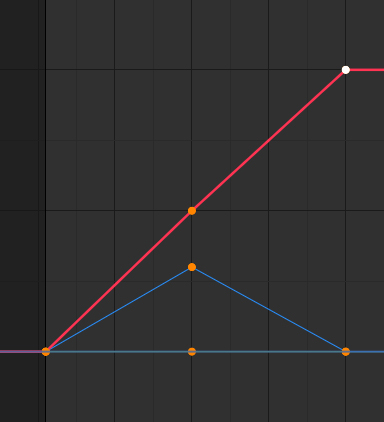
立方体を使用してX軸とZ軸の位置がフレーム1で両方とも0、フレーム20でX軸が5、Z軸が3、フレーム40でX軸が10、Z軸が0、とアニメーションするアクションを作成します。このアクションをグラフエディターで確認すると画像2のようになっています。

2.2 モーションパス(Motion Paths)の使用方法
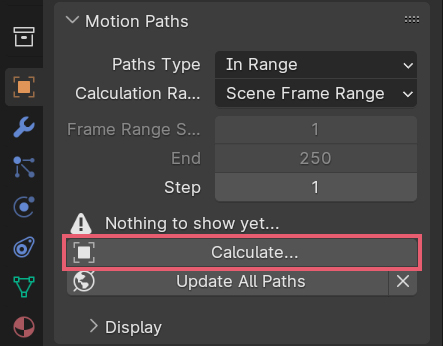
上記の立方体を選択した状態でプロパティ(Properties)>オブジェクト(Object)>モーションパス(Motion Paths)の計算(Calculate)をクリックすると(画像3参照)、

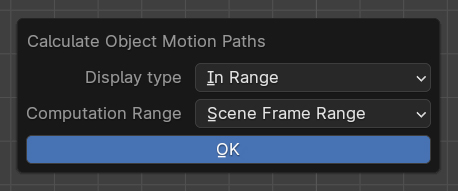
オブジェクトのモーションパスを計算(Calculate Object Motion Paths)というウィンドウが表示されるので(画像4参照)、とりあえずそのままOKをクリックします。

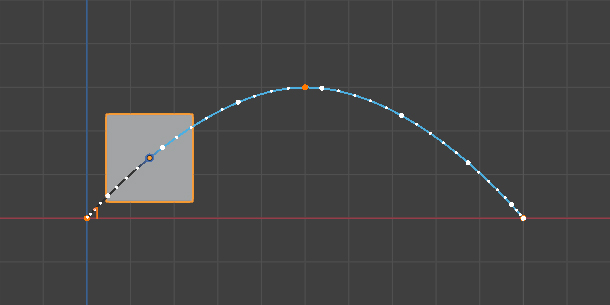
すると、3Dビューポートに画像5のように立方体のアニメーションを視覚化したパスが表示されます。

今回の場合のようにオブジェクトモードでキーフレームを挿入したアクションの場合は、パスはオブジェクトの原点(Origin)が通る位置に表示されます。
画像5のオレンジ色の点と数字はキーフレームが挿入されているフレームとフレーム数を示していて、白い点はキーフレームが挿入されていないフレームを示しています。
パスの色が黒い部分はすでに再生が終わっているフレーム、パスの色が青い部分はこれから再生するフレームです。
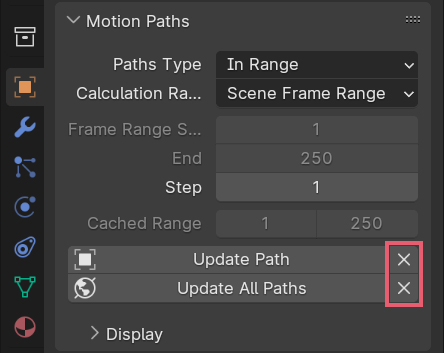
モーションパス(Motion Paths)をクリアしたい(削除したい)場合は、パスを更新(Update Path)またはすべてのパスを更新(Update All Paths)の×のアイコンをクリックします(画像6参照)。
モーションパス(Motion Paths)を再表示したい場合は、計算(Calculate)からやり直します。

2.3 モーションパス(Motion Paths)の更新
立方体を選択した状態でグラフエディターですべてのキーフレームを選択して、Tキーを押して補間モード(Interpolation Mode)をベジェ(Bezier)からリニア(Linear)に変更すると、Fカーブは画像7のようになります。

この状態でプロパティ(Properties)>オブジェクト(Object)>モーションパス(Motion Paths)のパスを更新(Update Path)をクリックすると、画像8のようにモーションパス(Motion Path)も更新されます。

2.4 その他の設定
以下の設定は計算(Calculate)をクリックしてモーションパス(Motion Path)が表示されている状態からでも変更可能なものが多いですが、変更できないものも一部あるので、その場合は一度モーションパス(Motion Path)をクリアして再度計算(Calculate)を行ってください。
2.4.1 パスタイプ(Path Type)
パスタイプ(Path Type)の指定範囲(In Range)では、指定範囲(In Range)の下にある計算範囲(Calculation Range)で設定した範囲にモーションパス(Motion Path)を表示します。
パスタイプ(Path Type)のフレーム周辺(Around Frame)では、現在のフレームの周辺にだけモーションパス(Motion Path)を表示します。表示範囲は計算範囲(Calculation Range)の下にある前のフレーム範囲(Frame Range Before)と後のフレーム範囲(Frame Range After)で設定します。
2.4.2 計算範囲(Calculation Range)
全キー(All Keys)では、挿入されている全てのキーフレームをモーションパス(Motion Path)として表示します。
選択中のキー(Selected Keys)では、選択中のキーフレーム間のみモーションパス(Motion Path)を表示します。
キーフレームをひとつだけ選択している場合・ひとつも選択していない場合、すべて選択している場合では、全てのキーフレームをモーションパス(Motion Path)として表示します。
シーンフレーム範囲(Scene Frame Range)では、タイムラインなどで設定する開始フレーム(Start Frame)と最終フレーム(End Frame)の間にあるキーフレームのみモーションパス(Motion Path)として表示します。
プレビュー範囲(Preview Range)を設定している場合は、その範囲にあるキーフレームのみモーションパス(Motion Path)として表示します。
手動で指定(Manual Range)では、モーションパス(Motion Path)を表示する範囲をフレーム範囲の開始(Frame Range Start)とフレーム範囲の終了(Frame Range End)で設定します。
2.4.3 ステップ(Step)
ステップ(Step)で設定したフレームごとにフレームの白い点を大きく表示します。
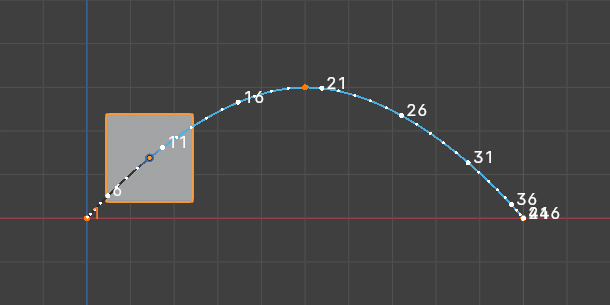
例えばステップ(Step)を5に設定すると画像9のように、開始フレームの1から6、11、16という感じで5フレームごとにフレームの白い点を大きく表示します。

ステップ(Step)は、表示(Display)のフレーム番号(Frame Number)とも関係していて、例えばステップ(Step)を5に設定すると画像10のように、開始フレームから5フレームごとにフレーム数を表示できます。

白い点が小さく表示されているフレームでは、そこにキーフレームがあってもフレーム数は表示されません。
2.4.4 計算(Calculate)とパスを更新(Update Path)
「2.2 モーションパス(Motion Paths)の使用方法」と「2.3 モーションパス(Motion Paths)の更新」で説明したように、計算(Calculate)でモーションパス(Motion Path)の表示、パスを更新(Update Path)でモーションパス(Motion Path)を更新します。
計算(Calculate)とパスを更新(Update Path)は選択中のオブジェクトやボーンに対してのみ実行されますが、すべてのパスを更新(Update All Paths)では、すでに表示されているパスを選択中のもの以外も含めて更新します。
2.4.5 表示(Display)
フレーム番号(Frame Number)では、モーションパス(Motion Path)の大きな白い点の上にフレーム数を表示させます。デフォルトではオフになっています。
キーフレーム(Key Frame)にチェックを入れると、キーフレームがあるフレームの点をオレンジで表示します。
キーフレーム数(Keyframe Number)にチェックを入れると、キーフレームがあるフレームの点の上にフレーム数を表示します。ただし、ステップ(Step)で設定した値によっては表示されない場合もあります。
ライン(Lines)にチェックを入れると、モーションパス(Motion Path)のラインを表示します。
幅(Thickness)ではモーションパス(Motion Path)の表示幅を設定します。
カスタムカラー(Custom Color)にチェックを入れると、モーションパス(Motion Path)の表示色を設定できます。
3 ボーンを使用した場合のモーションパス(Motion Paths)
ボーンのモーションパス(Motion Path)はポーズモードでのみ表示、または操作ができます。
ボーンを使用したアクションにモーションパス(Motion Paths)を表示する場合は、ボーンをひとつまたは複数選択してプロパティ(Properties)>データ(Data)>モーションパス(Motion Path)の計算(Calculate)をクリックします。
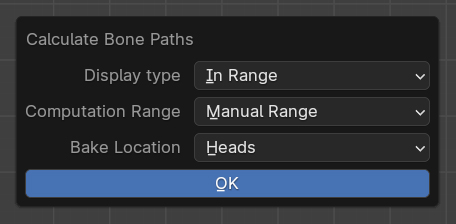
計算(Calculate)をクリックすると、ボーンのパスを計算(Calculate Bone Paths)というウィンドウが表示されます(画像11参照)。

位置をベイク(Bake Location)のヘッド(Heads)またはテール(Tails)では、モーションパス(Motion Path)をボーンのヘッドまたはテールが通る位置に表示するのかを設定します。
以上、Blenderの「移動位置を視覚化する「モーションパス(Motion Paths)」の使用方法」でした。

コメント