BlenderのUV編集でUVグリッド(UV Grid)とカラーグリッド(Color Grid)を使用する方法を紹介します。
1 UVグリッド(UV Grid)とカラーグリッド(Color Grid)とは
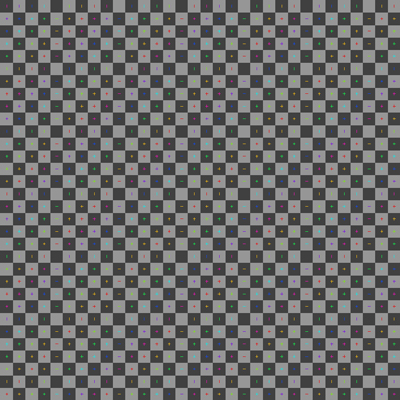
UVグリッド(UV Grid)は画像1のようなテクスチャのことで、

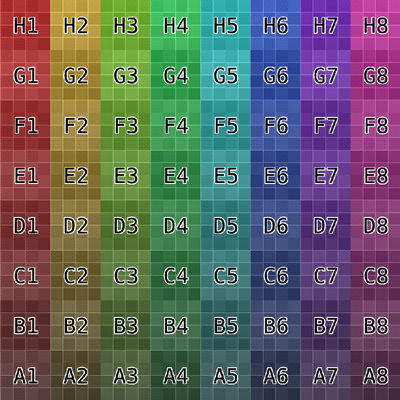
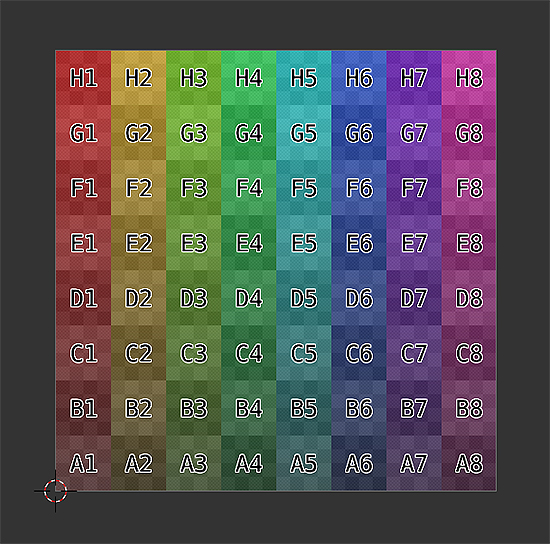
カラーグリッド(Color Grid)は画像2のようなテクスチャのことです。

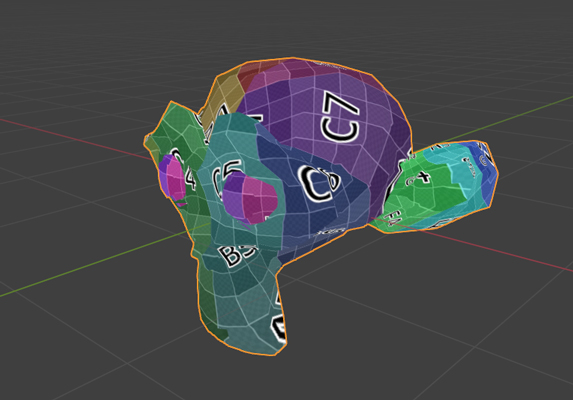
実際のテクスチャを作成する前にテストとして画像3のようにメッシュに貼り付けて、歪んでいる部分を見つけたり、シームの位置を確認したり、メッシュとUVマップのそれぞれの位置を確認したりするためにUVグリッド(UV Grid)とカラーグリッド(Color Grid)を使用します。

2 UVグリッド(UV Grid)とカラーグリッド(Color Grid)を使用する方法
ここでは説明用に初めからある立方体を使用します。
手順1
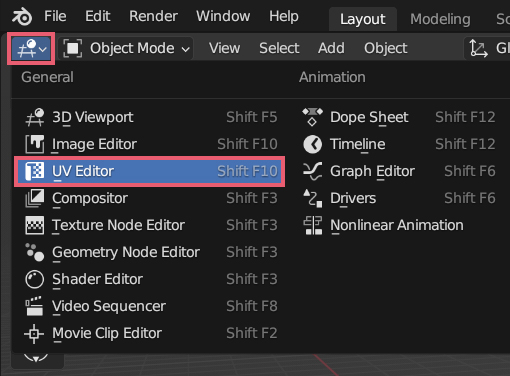
3Dビューポート(3D Viewport)をUVエディター(UV Editor)に切り替えます(画像4参照)。

垂直に分割(Vertical Split)などを使用してエリアを分割してUVエディター(UV Editor)を表示させても構いません。
手順2
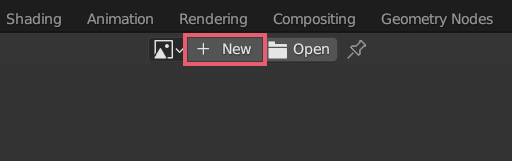
UVエディター(UV Editor)のヘッダー(Header)内にある+新規(+New)をクリックします(画像5参照)。

手順3
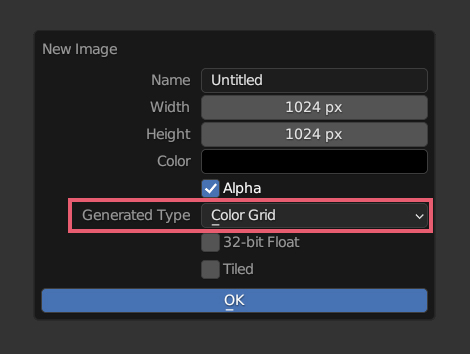
新規画像(New Image)というメニューが表示されたら、生成タイプ(Generated Type)でUVグリッド(UV Grid)かカラーグリッド(Color Grid)を選択して(ここではカラーグリッド(Color Grid)を選択しています)、OKをクリックします(画像6参照)。

これで画像7のような無題(Untitled)という名前のカラーグリッド(Color Grid)の画像を追加できました。

手順4
立方体を選択していることを確認して、UVエディター(UV Editor)をシェーダーエディター(Shader Editor)に切り替えます。
オブジェクトにマテリアルが追加されていない場合は、マテリアルを追加した後でシェーダーエディター(Shader Editor)に切り替えます。
手順5
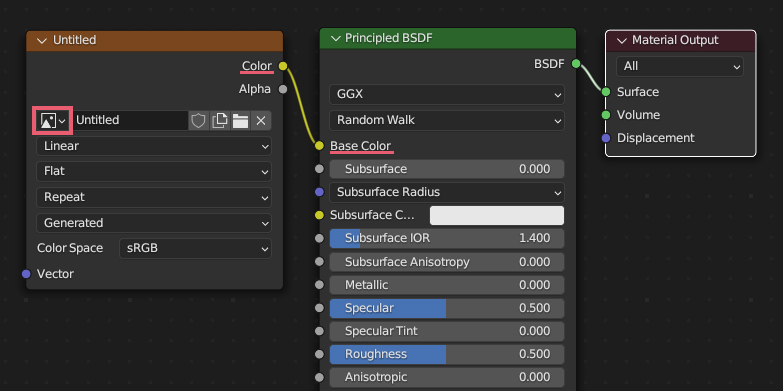
シェーダーエディター(Shader Editor)で、追加(Add)>テクスチャ(Texture)から画像テクスチャ(Image Texture)ノードを追加して、画像8のようにカラー(Color)とベースカラー(Base Color)をつないで、画像テクスチャ(Image Texture)ノードのリンクする画像を閲覧(Browse Image to be linked)を押して、手順2と手順3で作成した無題(Untitled)を選択します。

手順6
手順6は3Dビューのシェーディング(Viewport Shading)のどれで表示するのかによって操作が異なります。
マテリアル(Material)またはレンダ―(Rendered)で表示
シェーダーエディター(Shader Editor)を3Dビューポート(3D Viewport)に切り替えます。
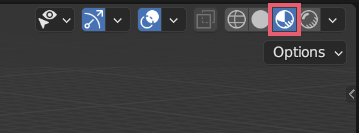
3Dビューポート(3D Viewport)の右上にある3Dビューのシェーディング(Viewport Shading)をマテリアル(Material)またはレンダ―(Rendered)に変更します(画像9ではマテリアル(Material)を選択しています)。

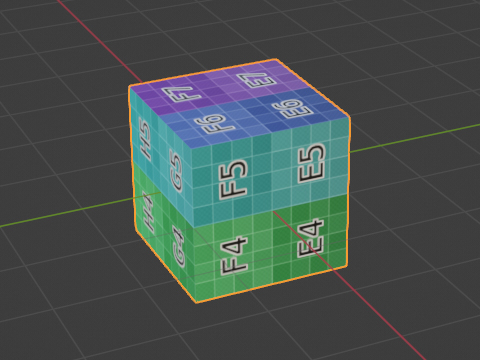
これで画像10のようにカラーグリッド(Color Grid)が表示されます。

ソリッド(Solid)で表示
シェーダーエディター(Shader Editor)を3Dビューポート(3D Viewport)に切り替えます。
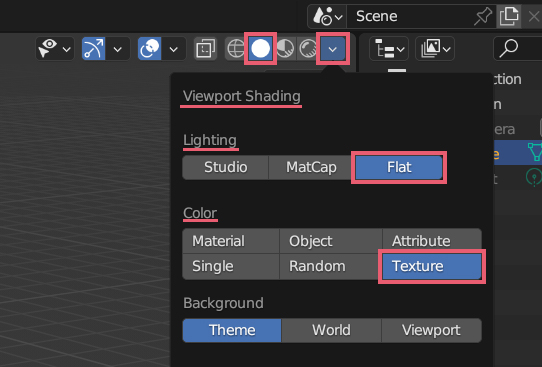
3Dビューのシェーディング(Viewport Shading)のソリッド(Solid)を選択した状態でシェーディング(Shading)の下向きの矢印をクリックして3Dビューのシェーディング(Viewport Shading)というメニューを表示させて、カラー(Color)をテクスチャ(Texture)に変更してください(画像11参照)。

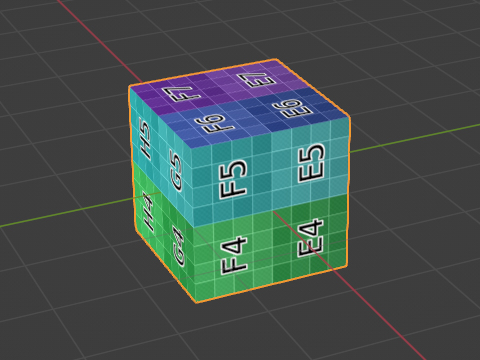
これでカラーグリッド(Color Grid)が表示されますが、照明(Lighting)をフラット(Flat)にすると画像12のように陰影がなくなりより見やすくなります。

3 補足
UVグリッド(UV Grid)とカラーグリッド(Color Grid)の切り替え
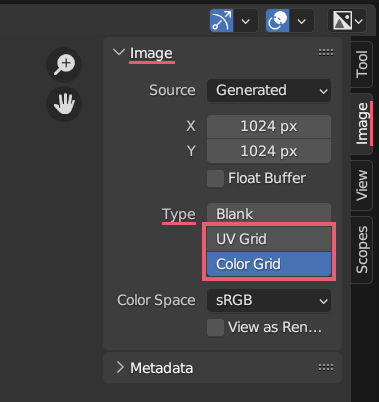
UVエディター(UV Editor)のサイドバー(Sidebar)>画像(Image)>画像(Image)>タイプ(Type)で(画像13参照)、UVグリッド(UV Grid)とカラーグリッド(Color Grid)はいつでも切り替えが可能です。

以上、Blenderの「UVグリッド(UV Grid)またはカラーグリッド(Color Grid)を使用する方法」でした。

コメント
コメント一覧 (2件)
お世話になります。
カラーグリッド内に表示されるアルファベットの向きや順番はテクスチャーを割当てる時にどのような関係あるのでしょうか?ネット検索しても使い方しか出てきません!
ご教示いただけましたら幸いです。
garden_amiami@yahoo.ne.jp
カラーグリッドを使用する目的は、UVとメッシュの互いに対応する位置の確認(記事内の画像4の右側と画像7の左側を比較して位置を確認します)、裏返っている(法線が逆になっている)メッシュを見つける(裏返っている場合は文字や数字も裏返ります)、メッシュ上で表示されるカラーグリッド(画像7の左側)の文字や数字などの大きさを合わせてテクスチャの解像度をできるだけ均一にする(文字などが大きい場所ほど解像度が高くなります)、などが多いです。
質問がもしカラーグリッドの文字や数字自体に意味はあるのかというものでしたら、カラーグリッドは色々なものがあるので(例えば数字だけだったり、A1がUVの左上だったり左下だったりなど)、おそらくそれ自体には意味はないと思います。
それからコメントにメールアドレスが表示されているのですが大丈夫でしょうか(こちらでメールアドレスの部分だけ削除することも可能です)。