BlenderのUVマップについて、ひとつのメッシュ(メッシュオブジェクト)内で複数のUVマップを使い分ける方法を紹介します。
1 UVマップの追加方法
まずは初めからある立方体を使用してUVマップの追加方法を紹介します。
1.1 ひとつ目のUVマップの確認
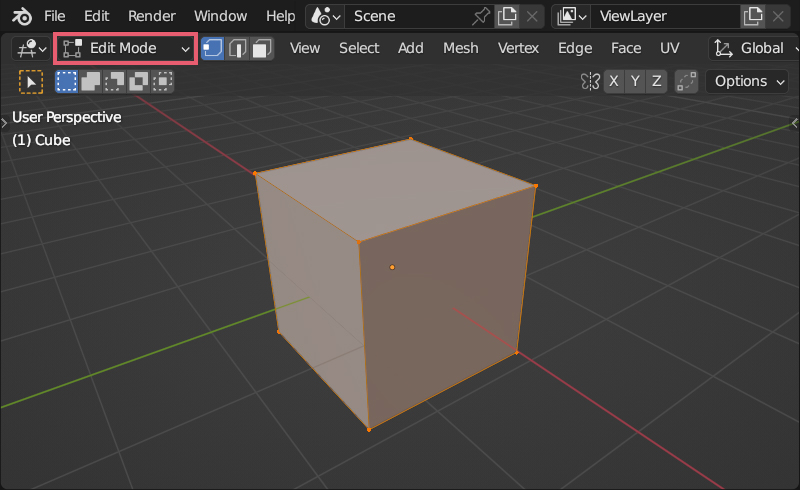
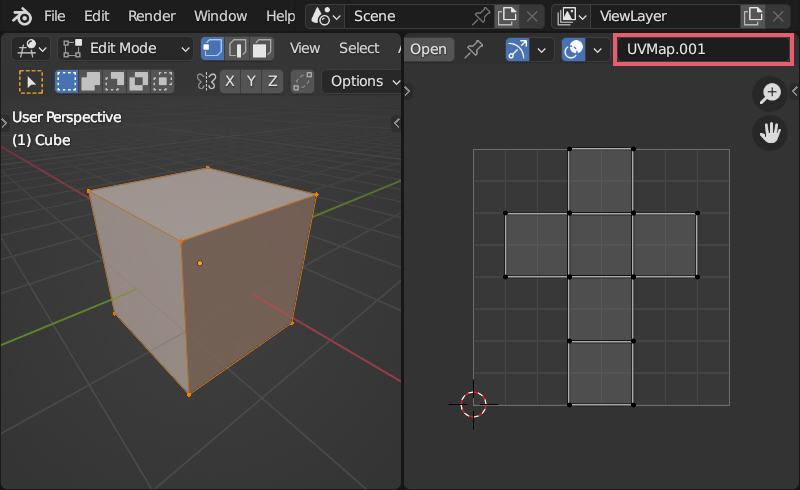
立方体を選択して編集モード(Edit Mode)に切り替えたら、全ての頂点が選択されていることを確認します(画像1参照)。

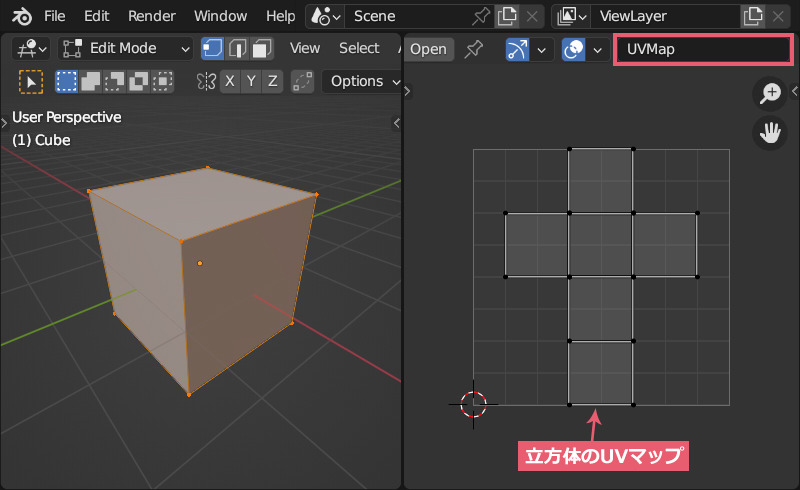
立方体は編集モード(Edit Mode)のままにして、新しいエリアを作成して一方をUVエディター(UV Editor)に切り替えます(画像2参照)。このときUVエディター(UV Editor)に表示されているものが立方体の現在のUVマップです。

UVエディター(UV Editor)の右上(ヘッダー(Header)の右端)に「UVMap」と表示されていますが、これはこの立方体のUVマップの名前です。
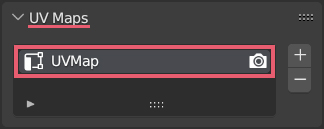
UVマップの名前は、プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)のUVマップ(UV Maps)でも確認ができます(画像3参照)。
画像3の「UVMap」の背景が明るいグレーになっていますが、これは現在このUVマップを選択中ということを意味しています。

1.2 ふたつ目のUVマップの追加
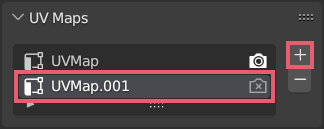
プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)のUVマップ(UV Maps)の右側にある+のアイコンをクリックすると、選択中のUVマップ(今回の場合は「UVMap」)を複製するかたちで「UVMap.001」という名前のUVマップが追加されます(画像4参照)。

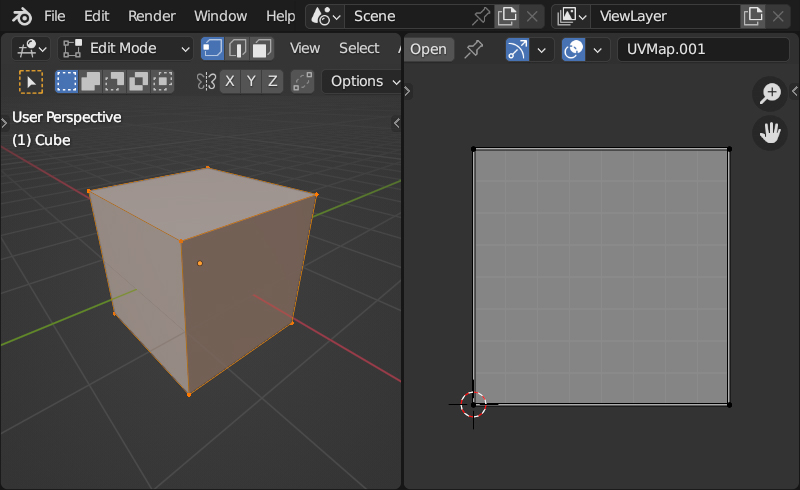
「UVMap.001」を選択中にしてUVエディター(UV Editor)でUVマップの名前を確認すると、「UVMap.001」となっています(画像5参照)。

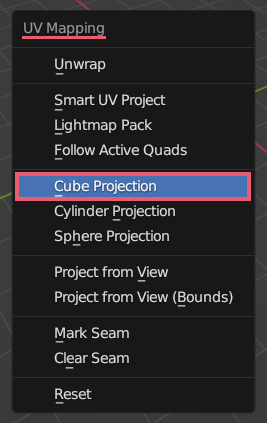
「UVMap.001」を選択中にしたまま、3Dビューポート(3D Viewport)が編集モード(Edit Mode)になっていることを確認して、UキーをクリックしてUVマッピング(UV Mapping)のメニューを呼び出してキューブ投影(Cube Projection)を選択します(画像6参照)。

キューブ投影(Cube Projection)では立方体の6つの面を重ねて並べるので、UVエディター(UV Editor)を確認すると、「UVMap.001」のUVマップが画像7のようになります。

これで立方体に画像2のような「UVMap」と、画像7のような「UVMap.001」のふたつのUVマップを持たせることができました。
プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)のUVマップ(UV Maps)で「UVMap」と「UVMap.001」を選択して、UVエディター(UV Editor)上でUVマップが切り替わることを確認してください。
UVマップの切り替えは、UVエディター(UV Editor)の右上のUVマップの名前が表示されるボックスでも可能です。
1.3 テクスチャを貼って確認
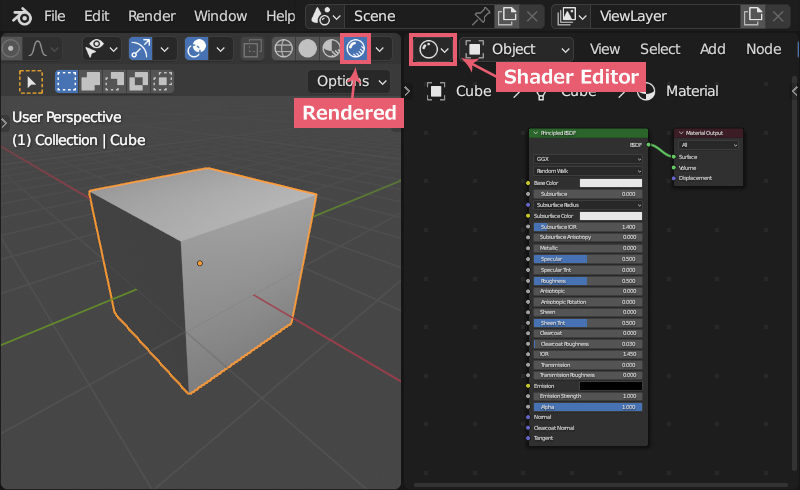
3Dビューポート(3D Viewport)で編集モード(Edit Mode)からオブジェクトモード(Object Mode)に切り替えて、3Dビューのシェーディング(Viewport Shading)をレンダ―(Rendered)に切り替えます(立方体は選択したままにします)。また、UVエディター(UV Editor)をシェーダーエディター(Shader Editor)に切り替えます(画像8参照)。

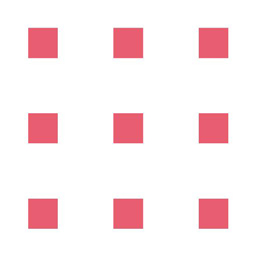
画像9のようなテクスチャを使用して、

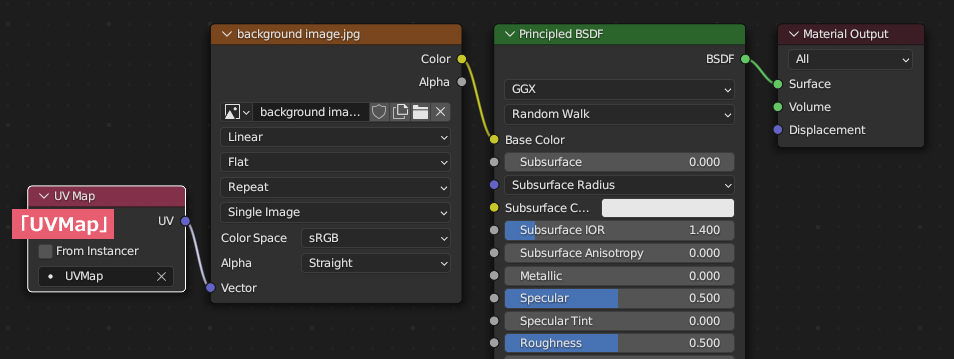
シェーダーエディター(Shader Editor)でノードを画像10のようにつなぎます。

画像10で使用しているノードは左から以下のようになっています。
- 追加(Add)>入力(Input)からUVマップ(UV Map)ノードを追加して、下部のボックスで「UVMap」を設定します。
- 追加(Add)>テクスチャ(Texture)から画像テクスチャ(Image Texture)ノードを追加して、画像9のテクスチャを設定します。
- プリンシプルBSDF(Principled BSDF)とマテリアル出力(Material Output)は初めからあったものです。
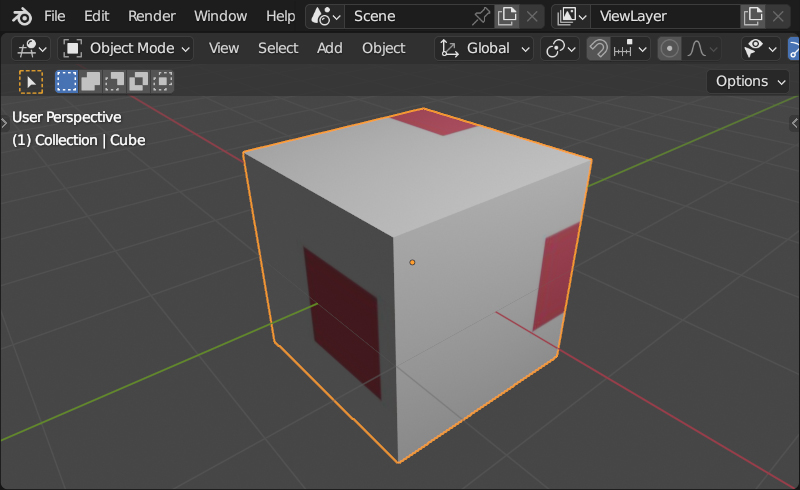
UVマップ(UV Map)ノードで「UVMap」を設定しているので、3Dビューポート(3D Viewport)の立方体は画像11のようになります。

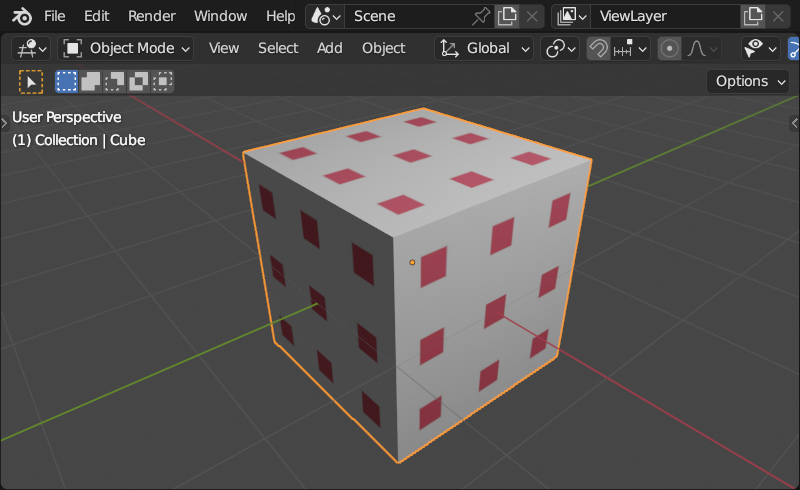
UVマップ(UV Map)ノードで「UVMap」から「UVMap.001」に切り替えると、立方体は画像12のようになります。

1.4 アクティブレンダ―(Active Render)について
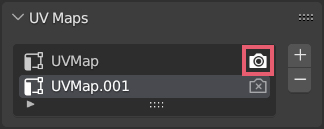
プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)のUVマップ(UV Maps)にカメラのアイコンがありますが、これはカメラのアイコンがついているUVマップをレンダリングまたは3Dビューポート(3D Viewport)での表示の際に使用するというものです。
画像12では「UVMap」のカメラがオンになっているので、レンダリングの際には「UVMap」のUVマップを使用します。

ただし、画像10のようにノードをつないで、UVマップ(UV Map)ノードで使用するUVマップを設定している場合は、カメラのアイコンではなくUVマップ(UV Map)ノードの設定が優先されるようです。
次のページでは複数のUVマップの使用例をいくつか紹介します。

コメント