Substance 3D Painterでワイヤーフレームを表示する方法をふたつ紹介します。
1 ワイヤーフレームの表示方法 – その1
その1はSubstance 3D Painterのメッシュワイヤーフレーム(Mesh wireframe)でワイヤーフレームを表示する方法です。
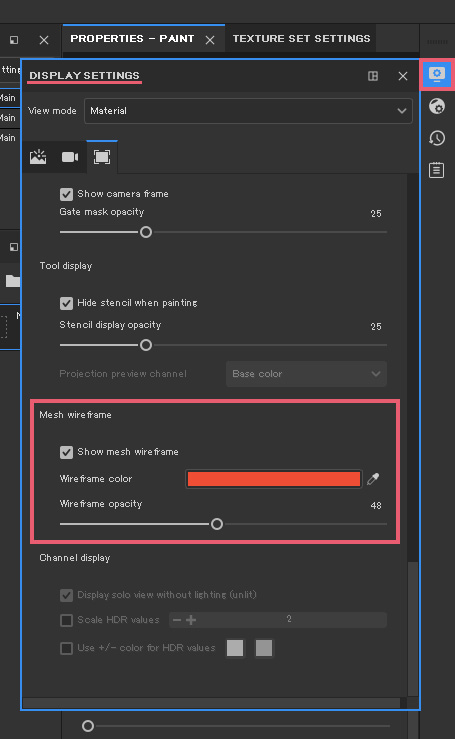
UIを変更していない場合はSubstance 3D Painterの右端に並んでいるアイコンの一番上に表示設定(Display Settings)があるので、クリックしてメニューを表示させます(画像1参照)。
表示設定(Display Settings)のメッシュワイヤーフレーム(Mesh wireframe)内にあるメッシュワイヤーフレームを表示(Show mesh wireframe)にチェックを入れると、ワイヤーフレームが表示されます。
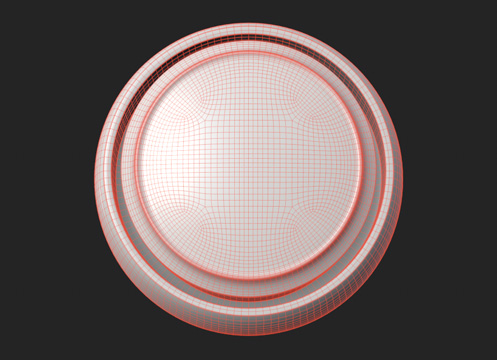
MeetMatをワイヤーフレーム表示してみると画像2のようになります。
ワイヤーフレームのカラー(Wireframe Color)ではワイヤーフレームの色の変更、ワイヤーフレームの不透明度(Wireframe Opacity)ではワイヤーフレームの不透明度の設定ができます。
その1の方法は、現在のところはメッシュワイヤーフレームを表示(Show mesh wireframe)のショートカットキーがない上にメニューの深いところにあるので、オン/オフが気軽にできないところもあるかもしれません。
2 ワイヤーフレームの表示方法 – その2
その2はUVマップをSubstance 3D Painterにインポートしてワイヤーフレームを表示する方法です。
2.1 準備
例としてメッシュはBlenderのMonkeyを使用します。
UVマップのエクスポートの方法は下記の記事で紹介をしています。

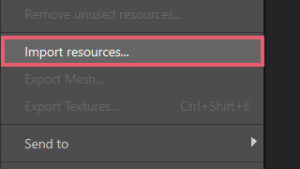
UエクスポートしたVマップはリソースを読み込み(Import resources)でtextureに設定してインポートします。
UVマップをインポートする方法は下記の記事で紹介をしています。

2.2 ワイヤーフレームの表示方法
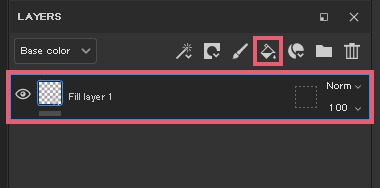
レイヤー(LAYERS)の塗りつぶしレイヤーを追加(Add fill layer)からレイヤーを追加します(画像3参照)。
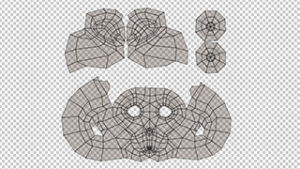
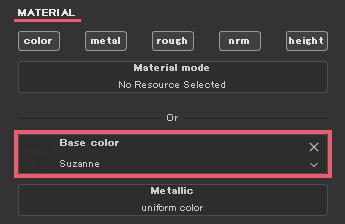
追加したレイヤーを選択した状態で、プロパティ-塗りつぶし(PROPERTIES – FILL)のマテリアル(MATERIAL)内にあるBase colorと書かれたボックスに、インポートしたUVマップをドラッグ&ドロップします(画像4参照)。
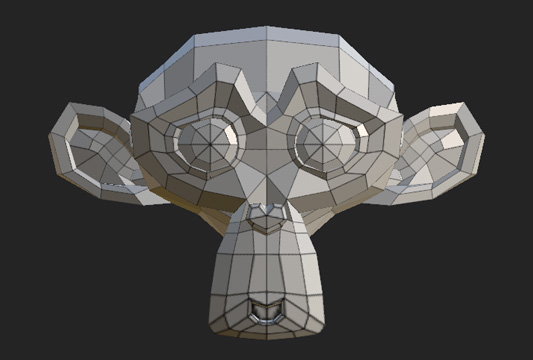
すると、画像5のようにワイヤーフレームを表示することができます。
その2の方法ではレイヤーの目のアイコンをクリックするだけで簡単にオン/オフができますが、準備が少し面倒という部分もあるかもしれません。
以上、Substance 3D Painterの「ワイヤーフレームの表示方法」でした。






コメント