Substance 3D Painterでテキストを使用する方法を紹介します。
ここでは例としてMeetMatの01_Headにテキストを、3通りの方法でペイントしていきます。
Substance 3D Painter 10.0.0以降のバージョンでは下記の記事で紹介している方法でもテキストのペイントができます。

1 Add layerから追加したレイヤーを使用する方法
手順1
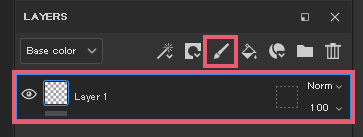
LAYERSのAdd layerからレイヤーを追加して(画像1参照)、
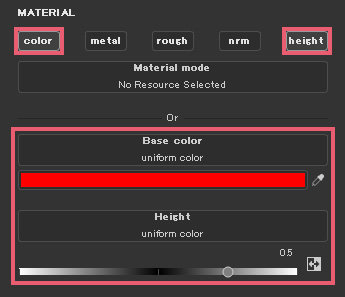
PROPERTIES – PAINTのMATERIALを好みの設定に変更します。
ここでは画像2のようにBase colorを赤、Heightを0.5に変更しました。
手順2以降の作業は、ここで追加したレイヤーを選択した状態で行ってください。
手順2
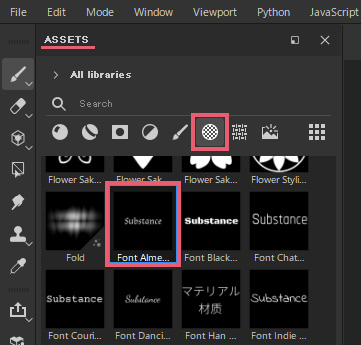
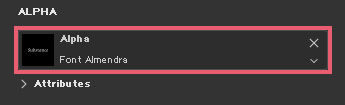
ASSETSのAlphasから名前の初めにFontと付いたものを選択して(ここではFont Almendaを選択)、ダブルクリックします(画像3参照)。
すると、画像4のようにPROPERETIES – PAINTのAlphaのボックスに選択したフォント名が表示されます。
このボックスにドラッグ&ドロップでフォントを選択または変更することもできます。
手順3
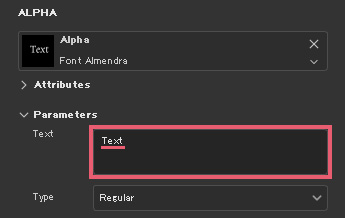
画像5のようにPROPERETIES – PAINTのTextと書かれた右にあるボックス内にテキストを入力します(ここでは「Text」としました)。
手順4
ブラシをメッシュに上に移動させると入力したテキストが表示されるので、大きさを調整して一度クリックすると、画像6のように手順1で設定したBase colorとHeightでテキストをペイントできます。
以上で完成です。
この方法でペイントしたテキストはEraserを使って消すことができます。
2 Add fill layerから追加したレイヤーを使用する方法
手順1
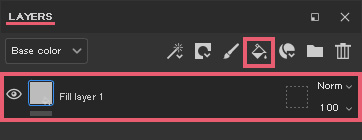
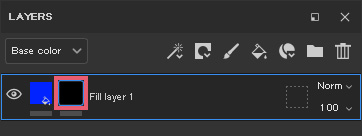
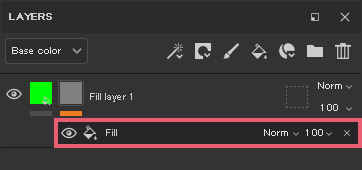
LAYERSのAdd fill layerからレイヤーを追加して(画像7参照)、
PROPERETIES – FILLのMATERIALを好みの設定に変更します
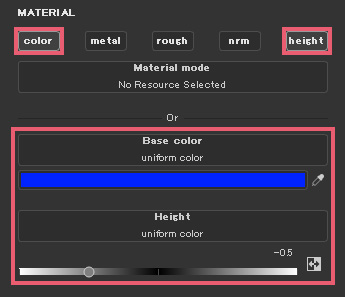
ここでは画像8のようにBase colorを青、Heightを-0.5に変更しました。
手順2
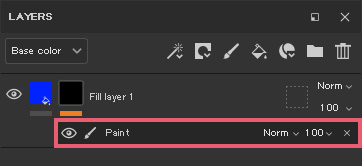
手順1で追加したレイヤーにAdd black maskでマスクを追加します(画像9参照)。
手順3
手順2で追加したマスクを選択した状態で、Add effectからAdd paintを選択します(画像10参照)。
手順4以降の作業は、ここで追加したエフェクトを選択した状態で行ってください。
手順4
ASSETSのAlphasから名前の初めにFontと付いたものを選択して(ここではFont Almendaを選択)、ダブルクリックします(画像11参照)。
すると、画像12のようにPROPERETIES – PAINTのAlphaのボックスに選択したフォント名が表示されます。
このボックスにドラッグ&ドロップでフォントを選択または変更することもできます。
手順5
画像13のようにPROPERETIES – PAINTのTextと書かれた右にあるボックス内にテキストを入力します(ここでは「Text」としました)。
手順6
ブラシをメッシュに上に移動させると入力したテキストが表示されるので、大きさを調整して一度クリックすると、画像14のように手順1で設定したBase colorとHeightでテキストをペイントできます。
以上で完成です。
こちらの方法ではAdd fill layerから追加したレイヤーを使用しているので、MATERIAL内の変更はいつでもできます。
ペイントしたテキストはEraserを使って消すことができますが、手順3で追加したエフェクトを選択した状態で使用してください。
3 テキストを書いたアルファ画像を準備する方法
こちらはテキストを書いたアルファ画像を予め準備する方法で、好みの日本語フォントを使用したい場合などに便利な方法です。
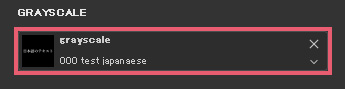
画像15のようなアルファ画像をすでにインポートしてあるところから始めます。
手順1
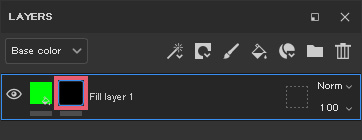
LAYERSのAdd fill layerからレイヤーを追加して(画像16参照)、
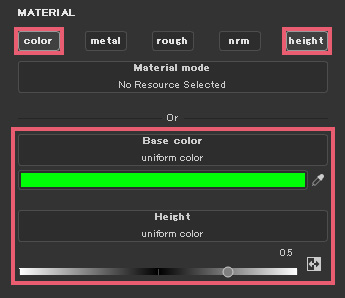
PROPERETIES – FILLのMATERIALを好みの設定に変更します。
ここでは画像17のようにBase colorを緑、Heightを0.5に変更しました)
手順2
手順1で追加したレイヤーにAdd black maskでマスクを追加します(画像18参照)。
手順3
手順2で追加したマスクを選択した状態で、Add effectからAdd fillを選択します(画像19参照)。
手順4以降の作業は、ここで追加したエフェクトを選択した状態で行ってください。
手順4
ASSETSのAlphasから予め準備しておいたアルファ画像(画像15参照)を、PROPERTIES – FILLのgrayscaleと書かれたボックスにドラッグ&ドロップします(画像20参照)。
手順5
PROPERTIES – FILLのProjectionをUV projectionからPlaner projectionに、さらにUV WrapをRepeatからNoneに変更して、テキストが好みの場所・角度・大きさになるようにマニピュレータを操作します(画像21参照)。
以上で完成です。
アルファ画像のインポートの方法については下記の記事で紹介をしています。

Planer projectionの使用方法について詳しくは下記の記事で紹介しています。

4 補足
4.1 SizeとPosition
入力した文字数が多い場合にブラシのサークルからテキストがはみ出してしまうことがありますが(画像22参照)、
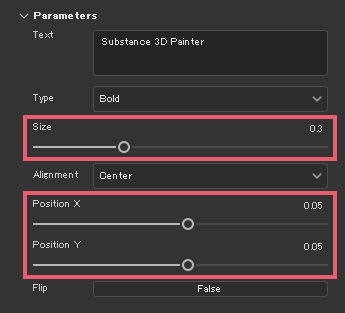
このような場合はPROPERETIES – PAINTのSizeの値を小さくしてください(画像23参照)。
このときテキストの大きさはブラシのサイズで調整します。
また、Position XとPosition Yでブラシのサークル内でのテキストの位置を設定できます。
4.2 Aligment
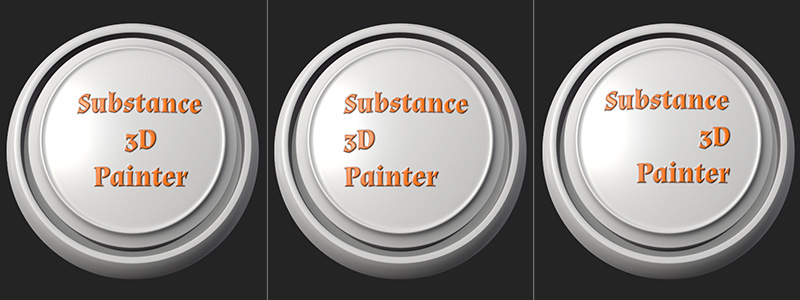
Aligmentではテキストが複数行ある場合の揃える位置を設定します。
画像24は左からCenter、Left、Rightに揃えたものです。
以上、Substance 3D Painterの「テキストの使用方法」でした。
※この記事で使用しているのはSubstance 3D Painter 2022 (Version 7.4)です。
※ 参考サイト: https://www.youtube.com/watch?v=dHpGMHHxM_o





















コメント