Blenderでロゴ・デカール・シールなどをきれいに貼る方法の続きです。
ふたつ目はビューから投影(Project from View)で展開したUVマップを使用する方法です。
ビューから投影(Project from View)を使用する方法
ロゴなどを貼るメッシュが平らでない場合は、ビューから投影(Project from View)またはビューから投影(バウンド)(Project from View (Bounds))でUV展開したUVマップを使用する方法もあります。
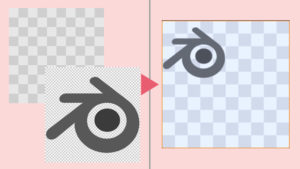
例としてサイズが共に512*512の画像1左側のような背景用の画像と、画像1右側のようなBlenderのロゴの画像を使用して、

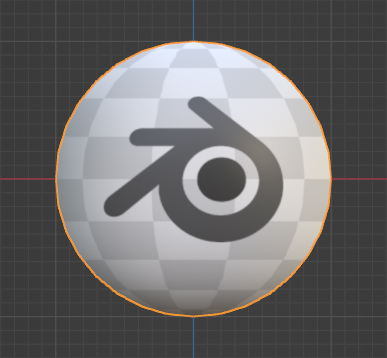
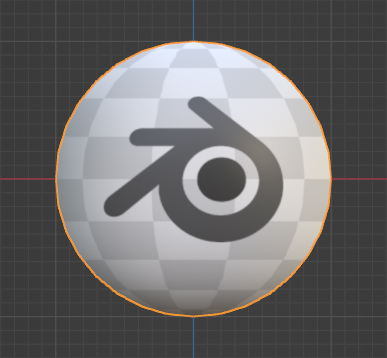
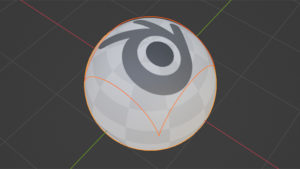
画像2のようにUV球にロゴを貼る方法を紹介します。

手順1
3Dビューポート(3D Viewport)のヘッダーで追加(Add)>メッシュ(Mesh)からUV球(UV Sphere)を追加したら、メッシュ全体をスムーズシェード(Shade Smooth)にします(画像3参照)。

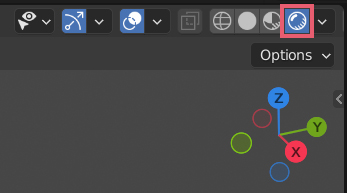
さらに、マテリアルが確認できるように3Dビューのシェーディング(Viewport Shading)をマテリアルプレビュー(Material Preview)に設定しておきます(画像4参照)。

手順2
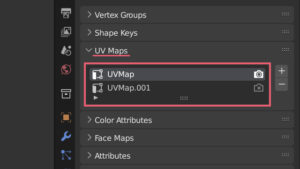
3Dビューポート(3D Viewport)でUV球を選択していることを確認して、プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)>UVマップ(UV Maps)でプラスのアイコンをクリックしてUVマップを追加します(画像5参照)。


手順3
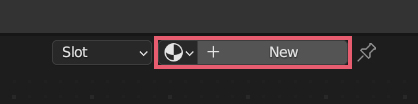
UV球を選択したままシェーダーエディター(Shader Editor)を表示して、ヘッダーにある新規(New)をクリックして(画像6参照)マテリアルを追加します。

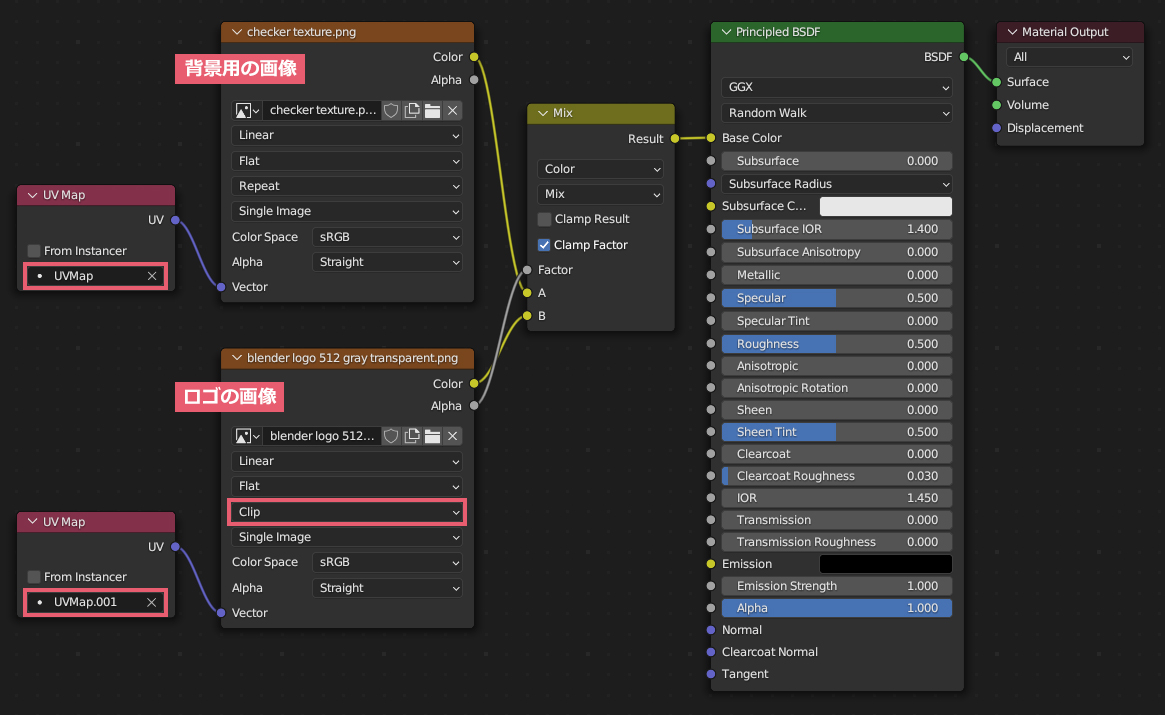
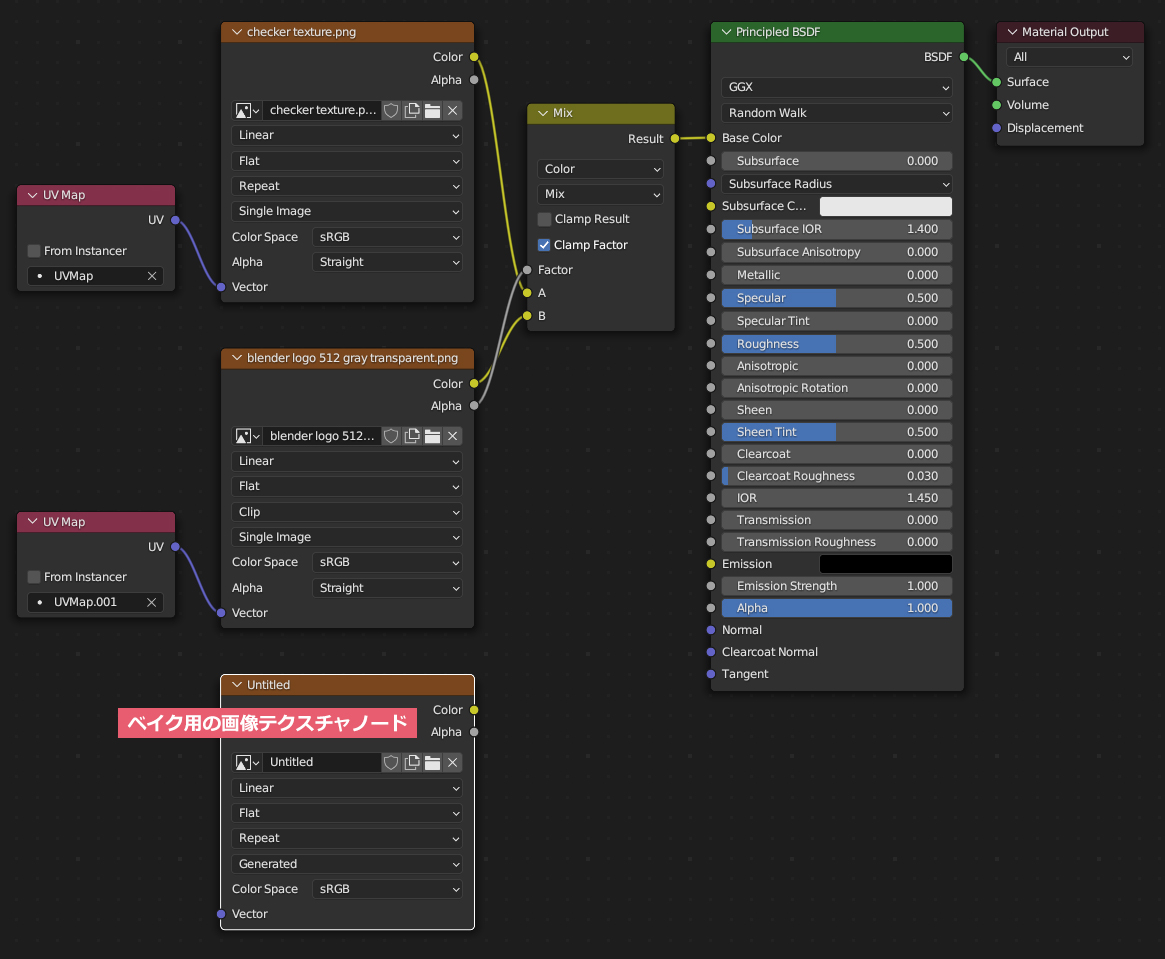
さらにノードを画像7のようにつなげます。

画像7で使用しているノードは左から以下のようになっています。
- 追加(Add)>入力(Texture)から追加したUVマップ(UV Map)ノードです。上には「UVMap」、下には追加した「UVMap.001」を設定します。
- 追加(Add)>テクスチャ(Texture)から追加した画像テクスチャ(Image Texture)ノードです。上には背景用の画像を設定します。下にはロゴの画像を設定して、リピート(Repeat)をクリップ(Clip)に変更します。
- 追加(Add)>カラー(Color)から追加したミックスRGB(MixRGB)ノードまたはミックスカラー(Mix Color)ノードです。
- プリンシプルBSDF(Principled BSDF)ノードとマテリアル出力(Material Output)ノードは初めからあったものです。
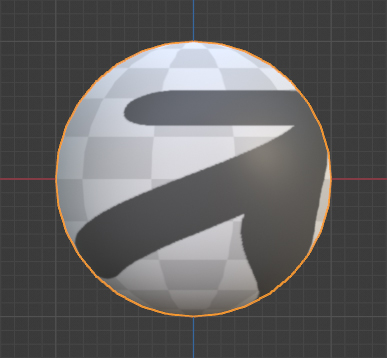
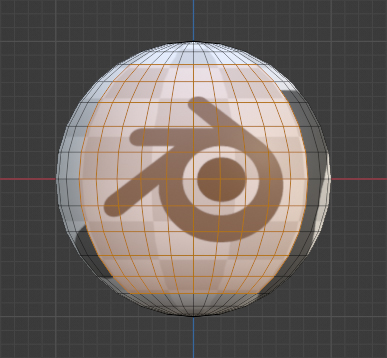
この時点で3Dビューポート(3D Viewport)の視点をテンキーの1キーを使用して前(Front)にして確認するとUV球は画像8のようになっています。

手順4
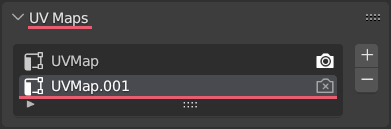
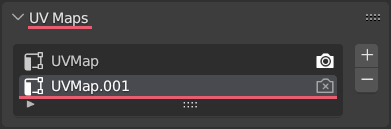
プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)>UVマップ(UV Maps)で「UVMap.001」が選択されていることを確認します。
画像9のように背景がグレーになっているUVマップが選択中を表しています。

3Dビューポート(3D Viewport)でUV球を選択して編集モード(Edit Mode)に切り替えたら、ロゴを貼りたい位置がUV球の中央に来るように視点を回転させるなどして位置を合わせます。
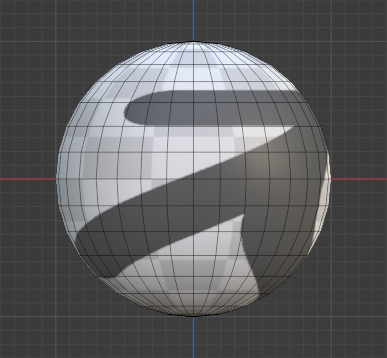
ここでは画像10のように視点を前(Front)にした位置に合わせます。

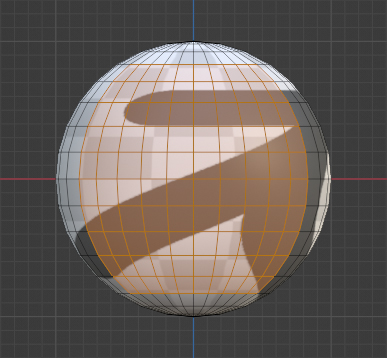
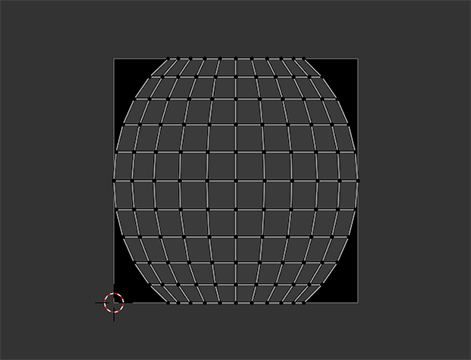
視点はそのままにして、面選択(Face Select)モードとサークル選択(Circle Select)などを使用して、ロゴを貼りたいおおよその部分だけを選択します(画像11参照)。

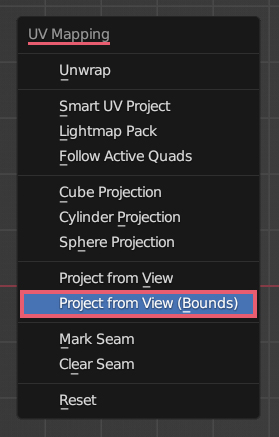
選択ができたらUキーのUVマッピング(UV Mapping)のメニューからビューから投影(バウンド)(Project from View (Bounds))を選択します(画像12参照)。

3Dビューポート(3D Viewport)の選択はそのままにしてUVエディター(UV Editor)を確認すると、画像13のようなUV球の選択した部分だけを前(Front)から投影したUVマップになっています。

ビューから投影(Project from View)またはビューから投影(バウンド)(Project from View (Bounds))では、平行投影(Orthographic Projection)と透視投影(Perspective Projection)のどちらを使用しているかもUVマップの形状に影響します。
ここでは平行投影(Orthographic Projection)にしていますが、作品によっては透視投影(Perspective Projection)にしたほうがいい場合もあると思います。
手順5
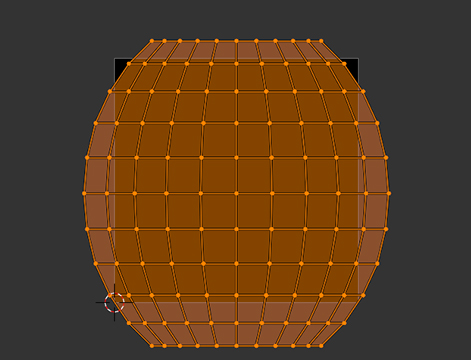
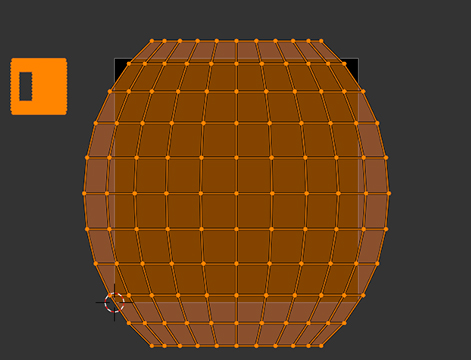
UVエディター(UV Editor)で表示されているUVマップをすべて選択して、ロゴがUVマップ内に収まるように3Dビューポート(3D Viewport)で確認しながら、UVマップの位置と大きさを合わせます(画像14参照)。

このとき、特定の頂点だけを移動させてしまうとロゴが歪んでしまうので、すべての頂点を選択して作業をしてください。3Dビューポート(3D Viewport)で確認すると画像15のようになっています。

手順6
3Dビューポート(3D Viewport)でCtrlキー+Iキーで選択範囲を反転させます(画像16参照)。

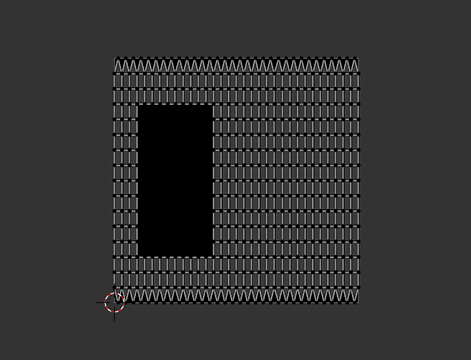
UVエディター(UV Editor)では手順4と手順5で選択していなかった部分のUVマップが表示されるので(画像17参照)、

この部分をすべて選択して、UVのグリッドの外へ移動させます。
画像18のように小さくしてしまっても構いません。

3Dビューポート(3D Viewport)で確認ができたら完成です(画像19参照)。

3Dビューポート(3D Viewport)ですべての頂点を選択した状態でこの時点でUVマップ「UVMap」と「UVMap.001」を確認すると、「UVMap」は画像20のように元のままで背景用の画像に使用され、

「UVMap.001」は画像21のように変更されロゴの画像に使用されています。

ベイクする場合
画像19の状態をベイクして1枚のテクスチャにしたい場合は、ベイク用の画像テクスチャ(Image Texture)ノードと新規画像(New Image)を準備して、プロパティ(Properties)>オブジェクトデータプロパティ(Object Data Properties)>UVマップ(UV Maps)で「UVMap」を選択していること、ベイク用の画像テクスチャ(Image Texture)ノードを選択していることを確認してベイクします(画像22参照)。

ベイク用の3つ目のUVマップを使用したい場合は、そのUVマップを選択してベイクしてください。
以上、Blenderの「ビューから投影(Project from View)を使用してロゴやデカールをきれいに貼る方法」でした。




コメント