Blenderでロゴ・デカール・シールなどをきれいに貼る方法の続きです。
3つ目はテクスチャペイント(Texture Paint)モードでマスク(Stencil)を使用する方法です。
マスク(Stencil)を使用する方法
ロゴなどを貼るメッシュが平らでない場合、前回紹介したビューから投影(Project from View)を使用する以外にもテクスチャペイント(Texture Paint)モードでマスク(Stencil)を使用する方法もあります。
例としてサイズが共に512*512の画像1左側のような背景用の画像と、画像1右側のようなBlenderのロゴの画像を使用して、

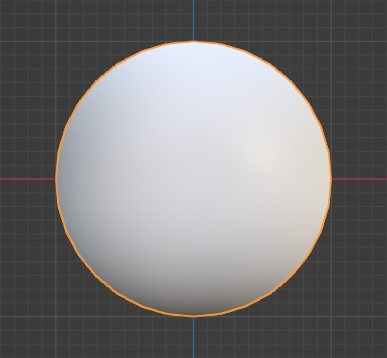
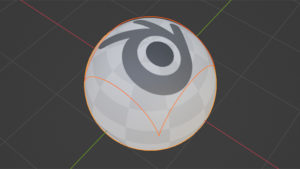
画像2のようにUV球にロゴを貼る(ペイントする)方法を紹介します。

手順1
3Dビューポート(3D Viewport)のヘッダーで追加(Add)>メッシュ(Mesh)からUV球(UV Sphere)を追加したら、メッシュ全体をスムーズシェード(Shade Smooth)にします(画像3参照)。

さらに、マテリアルが確認できるように3Dビューのシェーディング(Viewport Shading)をマテリアルプレビュー(Material Preview)に設定しておきます(画像4参照)。

手順2
UV球を選択したままシェーダーエディター(Shader Editor)を表示したら、ヘッダーにある新規(New)をクリックして(画像5参照)マテリアルを追加します。

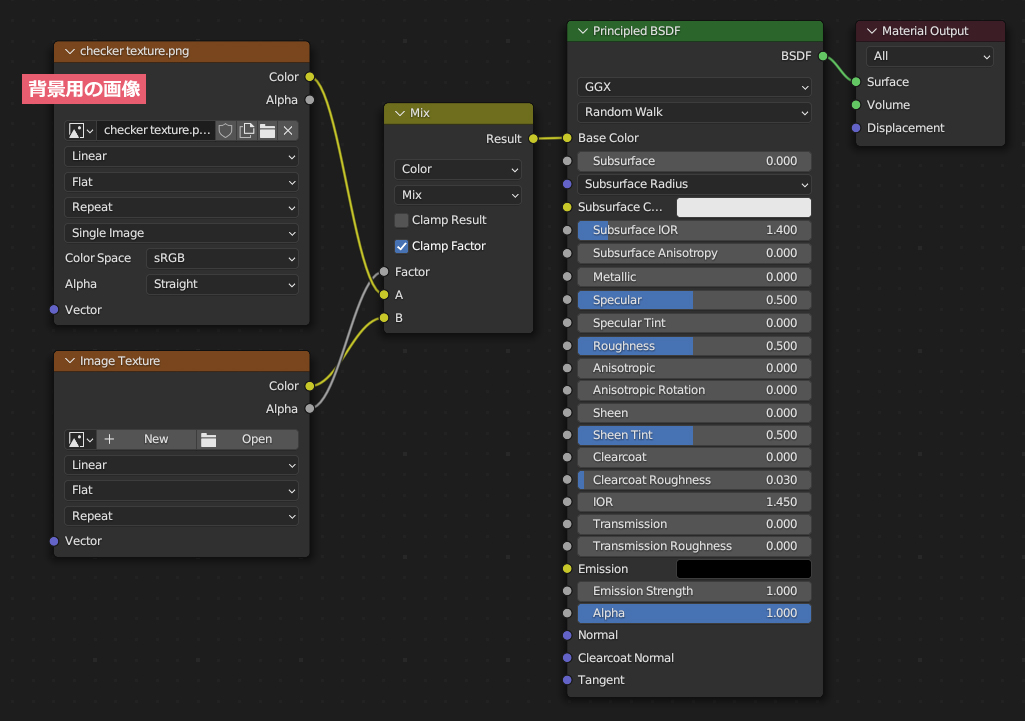
さらにノードを画像6のようにつなげます。

画像6で使用しているノードは左から以下のようになっています。
- 追加(Add)>テクスチャ(Texture)から追加した画像テクスチャ(Image Texture)ノードです。上には背景用の画像を設定します。下には新規画像(New Image)を追加しますが、設定する画像については手順3で説明します。
- 追加(Add)>カラー(Color)から追加したミックスRGB(MixRGB)ノードまたはミックスカラー(Mix Color)ノードです。
- プリンシプルBSDF(Principled BSDF)ノードとマテリアル出力(Material Output)ノードは初めからあったものです。
手順3
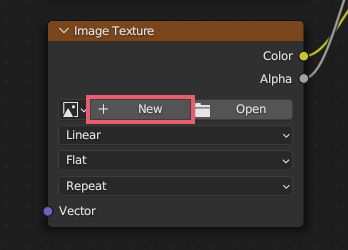
下の画像テクスチャ(Image Texture)ノード内にある新規(New)をクリックします(画像7参照)。

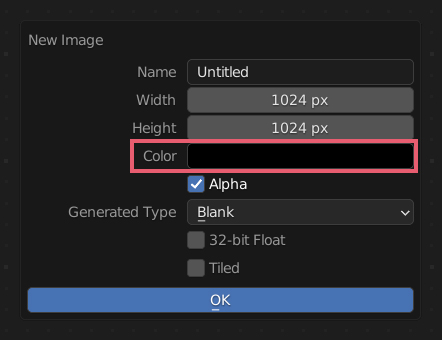
新規画像(New Image)というメニューが表示されるので、カラー(Color)をクリックして(画像8参照)、

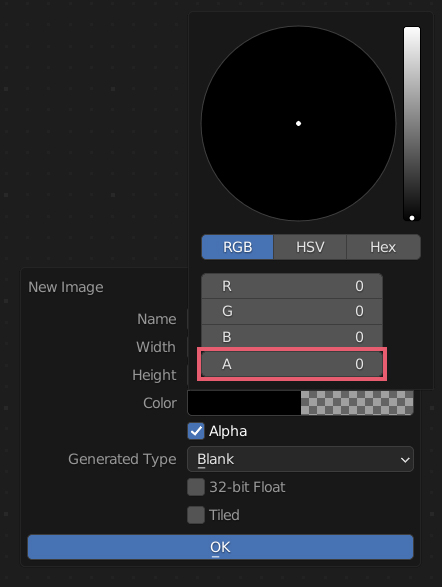
HSVまたはRGBのAを0に設定します(画像9参照)。

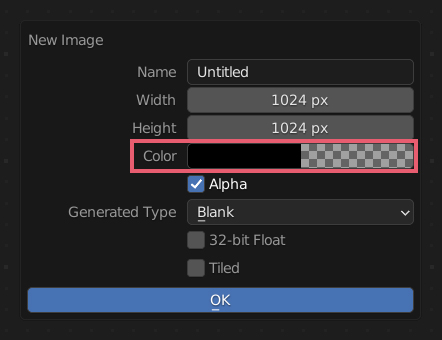
Aを0にしたら、カラー(Color)の右半分が透過を表す表示になっていることを確認します(画像10参照)。

名前と解像度を好みの値に設定して(ここでは名前は「無題(Untitled)」、解像度は1024*1024にしておきます)、OKをクリックします。
これで透過した画像を下の画像テクスチャ(Image Texture)ノードに設定できました。
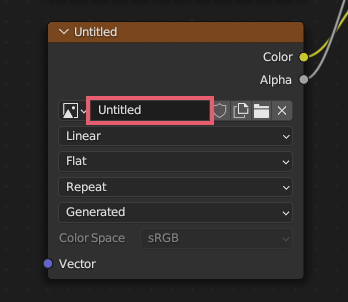
下の画像テクスチャ(Image Texture)ノードに「無題(Untitled)」というテクスチャ名が表示されていることを確認します(画像11参照)。

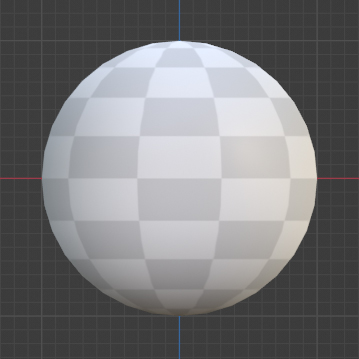
この時点で3Dビューポート(3D Viewport)の視点を前(Front)にして確認すると、UV球は画像12のようになっています。

手順4
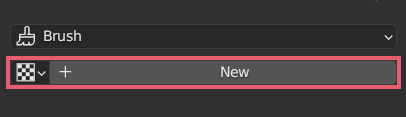
プロパティ(Properties)>テクスチャプロパティ(Texture Properties)で新規(New)をクリックしたら(画像13参照)、

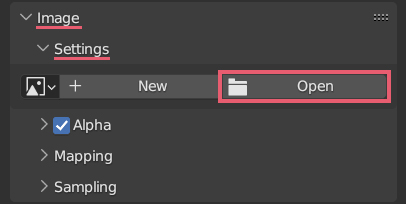
画像(Image)>設定(Settings)の開く(Open)からロゴの画像を開きます(画像14参照)。

手順5
3Dビューポート(3D Viewport)でUV球を選択して、テクスチャペイント(Texture Paint)モードに切り替えます。
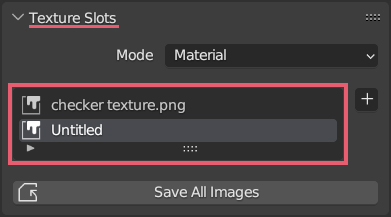
プロパティ(Properties)>アクティブツールとワークスペースの設定(Active Tool and Workspace settings)>テクスチャスロット(Texture Slots)で「無題(Untitled)」が選択されていることを確認します(画像15参照)。
選択されていない場合は、クリックして選択してください。

画像15で確認できるように、テクスチャスロット(Texture Slots)には背景用の画像の「Checker texture.png」と手順3で追加した「無題(Untitled)」が表示されていますが、現在「無題(Untitled)」が選択されているので「無題(Untitled)」を使用してテクスチャペイントを行うということを意味しています。
もしテクスチャスロット(Texture Slots)で「Checker texture.png」をクリックすれば、「Checker texture.png」を使用してテクスチャペイントを行うことも可能です。
テクスチャスロット(Texture Slots)で選択する以外に、シェーダーエディター(Shader Editor)で選択中の画像テクスチャ(Image Texture)ノードがテクスチャスロット(Texture Slots)でも選択中になります。
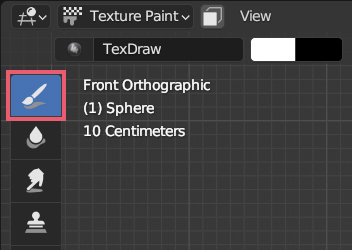
ツールバー(Toolbar)でドロー(Draw)が選択されていることを確認して(画像16参照)、

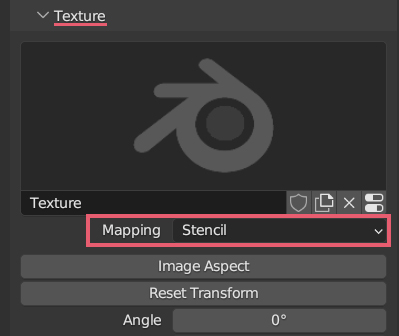
プロパティ(Properties)>アクティブツールとワークスペースの設定(Active Tool and Workspace settings)>ブラシ設定(Brush Settings)>テクスチャ(Texture)>マッピング(Mapping)でマスク(Stencil)を選択します(画像17参照)。

ブラシ設定(Brush Settings)>カラーピッカー(Color Picker)で設定できるカラー(Color)はデフォルトでHSVまたはRGBが(1,1,1)となっていますが、このままにしてください。これ以外の色を使用すると、ロゴの色が変わってしまいます。
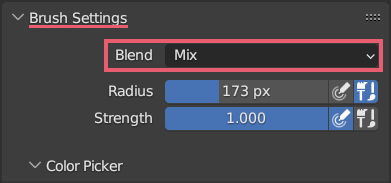
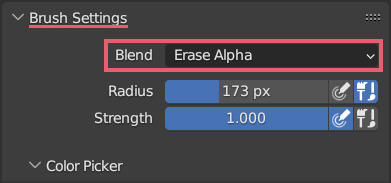
また、ブラシ設定(Brush Settings)>ブレンド(Blend)はミックス(Mix)のままにしておきます(画像18参照)。

手順6
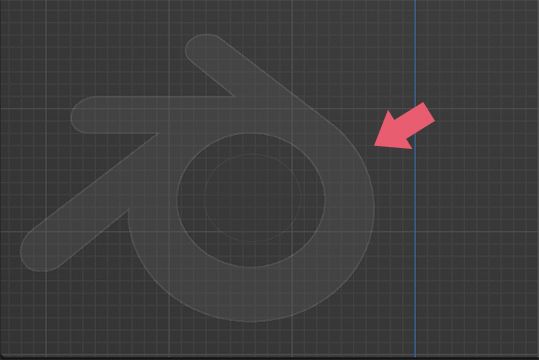
マスク(Stencil)を使用している状態で3Dビューポート(3D Viewport)上にカーソルを合わせるとエリアの左下に設定したテクスチャ(ここではロゴの画像)が表示されます(画像19参照)。

このロゴの画像は右ドラッグで移動・Ctrlキー+右ドラッグで回転・Shiftキー+右ドラッグでスケールができます。
また、手順5でマスク(Stencil)を設定した場所の下にあるトランスフォームをリセット(Reset Transform)で位置などのリセットができます。
マスク(Stencil)のロゴの位置を合わせたら(画像20参照)、

マスク(Stencil)のロゴが表示されている部分をブラシでなぞるとUV球にロゴがペイントできるので、画像21のようにできたら完成です。

マスク(Stencil)を使用中は途中で視点をずらしてしまうとロゴの位置もずれてしまうので注意してください。
2 補足
2.1 ペイントしたロゴを消したい場合
上記の方法でペイントしたロゴを消したい場合は、ドロー(Draw)を選択したままで、プロパティ(Properties)>アクティブツールとワークスペースの設定(Active Tool and Workspace settings)>ブラシ設定(Brush Settings)>ブレンド(Blend)をアルファを消去(Erase Alpha)に変更してペイントしてください(画像21参照)。

マスク(Stencil)でロゴをペイントするときと同様に、マスク(Stencil)を使用中はマスク(Stencil)のロゴがある部分だけしかアルファを消去(Erase Alpha)も有効にならないので、マッピング(Mapping)をタイル状(Tiled)に変更したり、一度テクスチャのリンクを切ったりなどして対応してください。
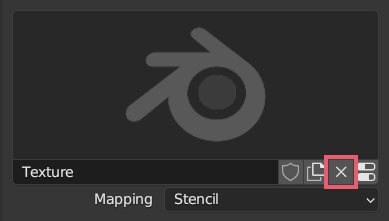
テクスチャのリンクは×のアイコンをクリックすると切れます(画像22参照)。

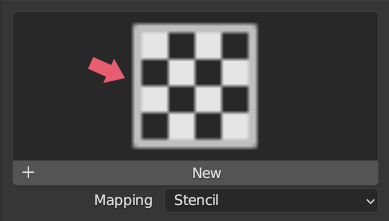
また、格子柄のアイコンが表示されている部分をクリックすると、ロゴのテクスチャを再度選択できます(画像23参照)。

2.2 ロゴを一度のクリックでペイントする方法
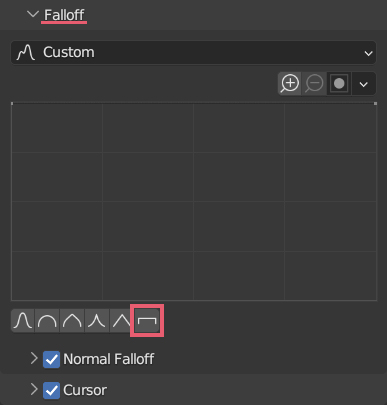
プロパティ(Properties)>アクティブツールとワークスペースの設定(Active Tool and Workspace settings)>ブラシ設定(Brush Settings)>減衰(Falloff)で右端を選択します(画像24参照)。

この状態で画像25のようにブラシのサイズをペイントしたいロゴよりも大きくしてクリックすると、ロゴが一度のクリックですべてペイントできます。

2.3 ベイクする場合
画像21の状態をベイクして1枚のテクスチャにしたい場合は、ベイク用の画像テクスチャ(Image Texture)ノードとベイク用の新規画像(New Image)を準備して、ベイク用の画像テクスチャ(Image Texture)ノードを選択した状態でベイクしてください。
2.4 新規画像(New Image)の解像度
テクスチャペイント用に新規画像(New Image)で追加した画像(この記事でいうと「無題(Untitled)」)の解像度をあまりに小さくすると、マスク(Stencil)でペイントしたものがぼやけてしまうことがあります。
また、新規画像(New Image)で追加した画像の解像度を高く設定しても、マスク(Stencil)で使用する画像(この記事でいうとロゴの画像)の解像度が低いとぼやけてしまう場合があります。
2.5 シェーダーエディターで画像の変更などを行った場合
テクスチャペイント(Texture Paint)モードを使用中に、シェーダーエディター(Shader Editor)で画像テクスチャ(Image Texture)ノードの新規(New)から新規画像(New Image)を追加した場合は、一度オブジェクトモード(Object Mode)に切り替えてからテクスチャペイント(Texture Paint)モードに戻すと、テクスチャスロット(Texture Slots)に反映されます。
2.6 左右対称のマスク(Stencil)
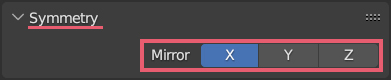
プロパティ(Properties)>アクティブツールとワークスペースの設定(Active Tool and Workspace settings)>対称(Symmetry)のミラー(Mirror)で軸を選択すると、その軸に対称なペイントが可能で、マスク(Stencil)でも有効です。
画像26ではX軸がオンになっています。

2.7 テクスチャスロット(Texture Slots)の名前の表示について
Blenderのバージョンによってはテクスチャスロット(Texture Slots)内の名前の部分がグレーアウトしている場合もありますが、これがデフォルトでペイントには影響ないようです。
2.8 画像の保存
Blenderのファイルを保存しただけではテクスチャペイント(Texture Paint)モードで作成した画像は保存されないので、別の方法で保存する必要があります。
画像を保存するには、画像エディター(Image Editor)でペイントした画像を開いてヘッダーの画像(Image)>名前を付けて保存(Save As)で保存します。
または、画像エディター(Image Editor)でペイントした画像を開いてヘッダーの画像(Image)>パック(Pack)でパックするか、Blenderの画面左上にあるファイル(File)>外部データー(External Data)>リソースをパック(Pack Resources)でパックします。
以上、Blenderの「マスク(Stencil)を使用してロゴやデカールをきれいに貼る方法」でした。




コメント